WordPressのナビゲーションメニューをカスタマイズ
wp_nav_menuの引数
wp_nav_menu関数を利用することで、WordPressのナビゲーションメニューのスタイルを柔軟にカスタムすることが可能。
wp_nav_menu関数の標準出力は、以下のHTMLのような感じで出力される。
<div class="menu-1-container">
<ul id="menu-1" class="menu">
<li>text</li>
<li>text</li>
</ul>
</div>
今回作業をしていて、
- divタグの削除
- ulタグのclass属性を変更
する必要が生じたため、wp_nav_menuに以下の引数を渡してカスタマイズした。
wp_nav_menu(array( 'container' => false, 'menu_class' => 'nav navbar-nav' ));
containerにfalseを渡すことで最上位のdivを削除することが可能。そして、ulのclass属性を変更するためには、menu_classという引数を利用して設定することが出来る。
wp_nav_menu関数に引数を渡して柔軟にhtmlをカスタマイズ可能になっているので、
codexの情報を利用して作業をすることが出来ます。
‘container’ => falseが反映されない現象
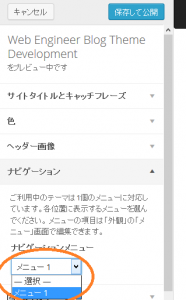
containerのfalse設定について、当初カスタマイズが反映されないという現象が発生した。falseの設定が反映されず、divタグが表示され続けたので、管理画面の
外観 → カスタマイズ
を調整することで対処することが出来た。
画像のオレンジ色で囲った部分でメニューを設定することが可能で、メニューが設定されていない状態では、containerをfalseにしても上位のdivタグを削除できない。
ナビゲーションメニューを設定するためには、事前にメニューを作成しておく必要があるのでその点も注意が必要。メニューの追加は、
外観 → メニュー
のページから追加することが出来る。
wp_nav_menu関数を使うことで、ナビゲーションメニューのHTML(style属性)をカスタマイズすることができ、任意のcssを準備しておくことで、オリジナルのメニューを作成することが可能。