Magentoではデフォルトだとsymlinkを利用したコンテンツのパスはエラーになる
複数のショップを運営しテーマを個別に管理する
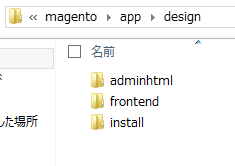
標準では、テーマを構成する一つのフォルダである
design
の中は下の画像の通り構成されている。
Magentoのskin_dirを動的に設定で書いたが、このフォルダ内を
/design/[サブドメイン名]
として個々のショップ毎にテーマを分離して管理することが出来る。
ショップのフロント側はテーマを分離するが管理側のデザインは統一
ショッピングモールサイトでは、ショップのフロント(店舗サイト)のデザインは分離するが、管理画面のデザインは統一したいといった要件になる。
上で張り付けた画像には、
adminhtmlフォルダ
が確認でき、このフォルダ内に管理画面のHTML構成ファイルが保存されている。
そのため、adminhtmlフォルダを個々のショップのテーマディレクトリにコピーして配置するのではなく、
ファイルシステムのある場所からsymlinkで共有
する構成にすることで、ショップの増加と共に増えるディスク容量の増加量を抑えることが出来る。
symlinkの設定
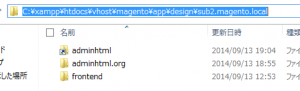
テーマを分割管理するために、以下のディレクトリを作成した。
/design/sub2.magento.local
ディレクトリ名にあるように、sub2.magento.localというショップのテーマ配置フォルダになる。
ショートカットのアイコンになっているのがsymlinkで、Windows上にadminhtmlというシンボリックリンクが作成された状態になる。コマンドプロンプトから作成する方法は以下の通り。
mklink /d adminhtml C:\xampp\htdocs\vhost\magento\app\design\adminhtml
パス移動して上のコマンドを実行すると、adminhtmlの実体を参照したsymlinkが作成される。
Magentoの管理画面でsymlinkを有効化
本記事の冒頭で書いたが、Magentoは標準状態ではsymlinkのパスを読むことが出来ない。
symlinkで構成されたパスのコンテンツを読むためには、Magentoの管理画面で、
System → Configure → 左サイドバー[Developer]
の順にクリックする。
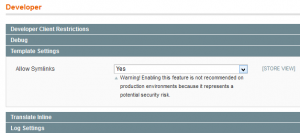
上の画像で確認できる、
Template Settings
という項目に、
Allow Symlinks
があるので、この部分をyesに設定する。
この設定をやっておかないと、サーバ側で適切にsymlinkの設定を行っていても、コンテンツを参照することが出来ないので注意したいところです。