ファーストヴューでYouTube動画のサムネイル画像を読み込む
画像クリックで該当する動画が表示される
HTMLで組んだ画像ギャラリーをjQueryでクリックされた画像のみを動画に置き換えて再生する。
今回はWordPressの固定ページを新規に作成し、直接以下のHTMLを入力して
画像ギャラリー
を作成する。
繰り返しになるが、表向きは(ファーストヴュー)は画像ギャラリーを表示するだけとなる。そのため、一切動画の読み込みは発生しない。よって、多数の動画をファーストビューで表示する動画ギャラリーとは異なり、
素早くページを読み込むことが可能
となる。
作成方法
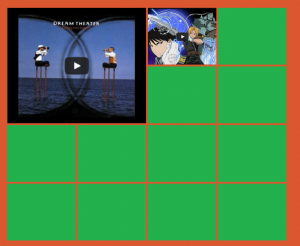
ギャラリー見本
完成形は上の画像のとおりであるが、あくまでもファーストビュー用のダミー画像を表示しているにすぎず、youtube動画のiframeが埋め込まれているわけではない。
ダミー画像は、自作して以下のHTMLで参照しているパスに配置した。
HTML
13個の画像(動画)をギャラリーとして表示するHTMLになる。下のHTMLでは、冒頭の2つの枠に実際の画像を設定したソースコードになる。それ以外の枠は、緑色のサンプル画像で穴埋めしてある。
<div class="gallery gallery-columns-3">
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img class="recommend" src="/wp-content/themes/twentythirteen-kid/images/music/dream-theater.png" alt="Dream Theater" />
</div>
<h3 class="figcaption"><figcaption class='wp-caption-text gallery-caption'>Dream Theater</figcaption></h3>
</figure>
<figure class="gallery-item">
<div class='gallery-icon landscape'>
<img class="recommend" src="/wp-content/themes/twentythirteen-kid/images/music/period-chemistry.png" alt="Period" width="148" height="123" />
</div>
<h3 class="figcaption"><figcaption class='wp-caption-text gallery-caption'>Period</figcaption></h3>
</figure>
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img class="recommend" src="/wp-content/themes/twentythirteen-kid/images/148x123.png" alt="" />
</div>
<div>
<figcaption class='wp-caption-text gallery-caption'></figcaption>
</div>
</figure>
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img src="/wp-content/themes/twentythirteen-kid/images/148x123.png" alt="" />
</div>
<div>
<figcaption class='wp-caption-text gallery-caption'></figcaption>
</div>
</figure>
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img src="/wp-content/themes/twentythirteen-kid/images/148x123.png" alt="" />
</div>
<div>
<figcaption class='wp-caption-text gallery-caption'></figcaption>
</div>
</figure>
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img src="/wp-content/themes/twentythirteen-kid/images/148x123.png" alt="" />
</div>
<div>
<figcaption class='wp-caption-text gallery-caption'></figcaption>
</div>
</figure>
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img src="/wp-content/themes/twentythirteen-kid/images/148x123.png" alt="" />
</div>
<div>
<figcaption class='wp-caption-text gallery-caption'></figcaption>
</div>
</figure>
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img src="/wp-content/themes/twentythirteen-kid/images/148x123.png" alt="" />
</div>
<div>
<figcaption class='wp-caption-text gallery-caption'></figcaption>
</div>
</figure>
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img src="/wp-content/themes/twentythirteen-kid/images/148x123.png" alt="" />
</div>
<div>
<figcaption class='wp-caption-text gallery-caption'></figcaption>
</div>
</figure>
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img src="/wp-content/themes/twentythirteen-kid/images/148x123.png" alt="" />
</div>
<div>
<figcaption class='wp-caption-text gallery-caption'></figcaption>
</div>
</figure>
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img src="/wp-content/themes/twentythirteen-kid/images/148x123.png" alt="" />
</div>
<div>
<figcaption class='wp-caption-text gallery-caption'></figcaption>
</div>
</figure>
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img src="/wp-content/themes/twentythirteen-kid/images/148x123.png" alt="" />
</div>
<div>
<figcaption class='wp-caption-text gallery-caption'></figcaption>
</div>
</figure>
<figure class="gallery-item">
<div class='gallery-icon portrait'>
<img src="/wp-content/themes/twentythirteen-kid/images/148x123.png" alt="" />
</div>
<div>
<figcaption class='wp-caption-text gallery-caption'></figcaption>
</div>
</figure>
</div>
SEO
googlebotなどのWebクローラは、上の純粋なHTMLを読み込むので、緑色の穴埋め画像には、altタグとfigcaptionを空に設定することにした。それ以外の実際の画像には、動画のタイトルや補足情報をaltタグ等に設定することで、どのような動画なのかWebクローラに伝えることが出来る。
jQuery
動画ギャラリーに載せる動画のiframeコードを配列として手動で定義しておく。
// youtubeの純粋なiframeタグを設定する配列
var data = new Array(
{
iframe: '<iframe class="recommend" width="300" height="250" src="//www.youtube.com/embed/UhEzjq1pRsk?feature=player_detailpage" frameborder="0" allowfullscreen></iframe>'
},
{
iframe: '<iframe class="recommend" width="148" height="123" src="//www.youtube.com/embed/HoUV6Pi6gN0?feature=player_detailpage" frameborder="0" allowfullscreen></iframe>'
}
);
// iframeタグから属性を抽出する配列を宣言しておく
var video = [];
次にimgタグにクリックイベントをセットして、youtube動画が設定されている枠がクリックされた場合には、画像を動画に置き換える。
// HTMLのrecommend classが設定されたimgを走査
$('.recommend').each(function(index) {
// iframeが設定されている場合
if( data[index] )
{
// iframeから属性を抽出
video[index] = {
src: $(data[index].iframe).attr('src'),
width: $(data[index].iframe).attr('width'),
height: $(data[index].iframe).attr('height')
};
// ダミー画像のクリックイベント
$(this).click(function (){
// ダミー画像をyoutube動画に置き換える
$(this).after('<iframe width="'+video[index].width+'" height="'+video[index].height+'" src="'+video[index].src+'?feature=player_detailpage&controls=0&modestbranding=1&showinfo=0&autoplay=1&rel=0" frameborder="0" allowfullscreen></iframe>').remove();
});
}
});
緑色のサンプル画像に対しては、フロント側でキャプションを追加する。純粋なHTMLにキャプションを付けず、フロント側でjQueryを使ってappendする理由は、Webクローラにより正確にページの情報を伝えるための配慮といった感じ。
$('.gallery-caption').each(function(index) {
if( !data[index] )
{
$(this).append('Awesome Song');
}
});
まとめ
純粋なHTMLには動画を一切表示させないことで、スマホでもページを素早く読み込むことが出来る。youtube動画はクリックイベントで個別に読み込むようにする。
動画を複数、あるいは一つでも読み込む場合は、おぼえておきたいノウハウ。