WordPressのプラグインテンプレートを試す
WordPress-Plugin-Boilerplate
WordPressのプラグインを利用すれば、標準のWordPressの機能を拡張することができる。
本エントリーでは、プラグインを利用する側ではなく、作成しようとしているプラグイン開発の入門者の方向けの内容の記事になる。入門向けではあるが、WordPress-Plugin-Boilerplateというプラグインのひな形を利用して開発する手順を紹介しているので、よりシンプルなプラグイン開発を知りたい方は、
の記事が参考になる。
ダウンロードとセットアップ
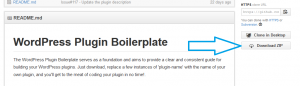
まず、ダウンロードを行う
githubのページからdownloadのリンクをクリックすることでダウンロード可能
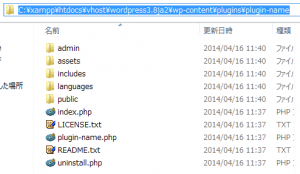
ダウンロードしたzipファイルを展開すると
plugin-name
というフォルダが入っているので、そのフォルダをWordPressのプラグインディレクトリに配置する。実際には、
wp-content\plugins\plugin-name
という状態にする。画像で表すと以下の状態にする。
plugin-nameディレクトリを配置したら、WordPressの管理画面からプラグインを有効化する。
@TODOプラグインの確認
上の操作により@TODOプラグインがインストールされたので、その機能というかどのあたりが変更されたのか確認してみる。管理画面から、
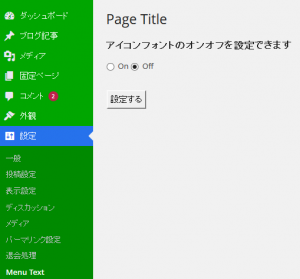
設定 → Menu Text
というリンクが新設されているので、そこをクリックすると、
Page Title
とだけ表示された画面が表示される。
WordPress-Plugin-Boilerplateでは、
- バックエンド側(admin)
- フロント側(public)
でコードを分けて管理するテンプレートになっている。そのため、Menu Textのページを作成するためにはadmin側のソースコードを作成することで、Page Titleの変更やその他のコンテンツを追加することが可能。
記事タイトルの先頭にアイコンフォントを追加するプラグインを開発
WordPress-Plugin-Boilerplateを利用した具体的な開発例として、記事タイトルの先頭にアイコンフォントを設定するプラグインを作成する。
- バックエンド側でアイコンフォントのオンオフする機能
- オンの場合はフロントエンド側でアイコンを表示
双方の機能を実装することになる。
バックエンド側(管理側)では、オンオフを調整するフォームを作成する。WordPress-Plugin-Boilerplateでは、管理画面のViewを保存するディレクトリがあり、以下のフォルダが該当する。
plugin-name\admin\views
今回はその中のadmin.phpに以下のコードを作成した。
<div class="wrap">
<h2><?php echo esc_html( get_admin_page_title() ); ?></h2>
<h3>アイコンフォントのオンオフを設定できます</h3>
<?php
$opt_name = 'icon_font';
$hidden_field_name = 'mt_submit_hidden';
$data_field_name = 'icon_font';
if( $_POST[ $hidden_field_name ] == 'Y' ) {
$opt_val = $_POST[ $data_field_name ];
update_option( $opt_name, $opt_val );
?>
<div class="updated"><p><strong>設定が完了しました</strong></p></div>
<?php
}
if( $current = get_option( $opt_name ) )
{
$on = $current;
}
else
{
$off = $current;
}
?>
<form name="form1" method="post" action="<?php echo str_replace( '%7E', '~', $_SERVER['REQUEST_URI']); ?>">
<p>
<input type="radio" name="<?php echo $data_field_name; ?>" value="1" <?php echo (isset($on) === false ? '' : 'checked') ?>>On
<input type="radio" name="<?php echo $data_field_name; ?>" value="0" <?php echo (isset($off) === false ? '' : 'checked') ?>>Off
</p>
<input type="hidden" name="<?php echo $hidden_field_name; ?>" value="Y">
<p class="submit">
<input type="submit" name="Submit" value="設定する" />
</p>
</form>
</div>
</div>
簡単にコードの説明をすると、オンオフを切り替えるフォームを作成し、ボタンが押されたタイミングでデータベースに値を設定するコードになる。
admin.phpを編集したらブラウザのリロードボタンで更新する。画面は以下のように表示される。
フォームが表示されているだけでなく、オンオフを切り替えることでデータベースのoptionsテーブルのicon_font値が切り替わることが確認できる。
フロント側(公開側)の開発
admin.phpを作成することでWordPressの管理画面にフォームを作成することができ、そこからデータベースを利用できることを確認した。次はフロント側に開発になる。
フロント(公開)側では、データベースのicon_font値の状態をもとに記事タイトルの先頭にアイコンフォントを表示したり非表示にしたりする。コードを追加するファイルは、
plugin-name\public
の
class-plugin-name.php
に、アイコンフォントを追加するための処理を書いていく。まず、アイコンフォントをフロント側で有効にするためにdashiconsのcssを読み込む
wp_enqueue_style( 'dashicons' );
dashiconsのcssは管理側では標準で読み込まれているが、公開側では読み込まれていないので、上のようにして読み込む。コードを追加する場所は、
public function enqueue_styles() {
// ここに追加
}
enqueue_stylesの中に追加する。これでdashiconsが有効になった。
次にアイコンフォントを記事タイトルの先頭に付加する処理を書く。
public function add_dashicon($title) {
$opt_name = "icon_font";
if( get_option( $opt_name ) )
{
$title = "<div class='dashicons dashicons-lightbulb'></div> ".$title;
}
return $title;
}
class-plugin-name.phpの末尾に上のコードを追加し、__constructでフックすることで記事タイトルをカスタマイズすることができる。__construct内に以下のコードを追加
add_filter('the_title', array($this, 'add_dashicon'), 10 );
上のコードを追加することで、DBのicon_font値の状態に応じて記事の先頭にdashiconが追加される。
動作確認
管理画面からアイコンフォントをオンに変更してブログのページを確認すると、記事タイトルの先頭に電球マークのアイコンが表示されることを確認できる。
WordPress-Plugin-Boilerplateを利用することで、プラグイン開発のノウハウを得ることができるので、入門者の方には参考になることと思う。
Plugin Boilerplate Generatorも活用することで任意のプラグイン名や作者名を設定した状態で、テンプレートを構成することができるので合わせて確認することをおすすめする。