GoogleのPageSpeed Insightsでウェブサイトの読み込み時間を確認
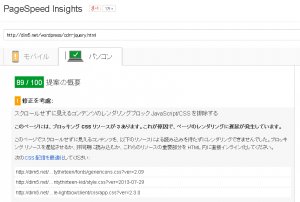
ブロッキングスクリプトリソースが3つありレンダリングに遅延が発生しています
WordPressでブログを開始した当初JavaScriptの読み込みをbodyタグ終了直前で行うように変更しようと考えていたが、
PageSpeed Insightsを実行しサイトの表示状態を確認し、それらの設定をしていなかったことに気付いた。
計測結果は画像のとおり
モバイル
PC
水色で囲った部分にレンダリングを妨げているJavaScriptがリストされていて、それぞれheadタグ内に配置されている状態になっていた。対処方法は、
- script要素を削除する
- 非同期読み込みに変更する
- script要素をフッターに移動する
複数の手段があるが、今回は
script要素をフッターに移動
上の方法で対策することにした。
対策方法
今回、PageSpeed InsightsからレンダリングブロックJavaScriptとして指定されたスクリプトは、WordPressの標準状態で読み込まれるように設定されているJavaScriptで、WordPressの関数を利用してheadタグ内に設定されているscript要素をフッターに移動することができる。
comment-reply.min.js
WordPress3.9.2の公式テーマTwenty Thirteenの場合は、functioons.phpで
wp_enqueue_script( 'comment-reply' );
としてcomment-reply.min.jsを読み込む設定をしているので、以下のように変更した。
wp_enqueue_script( 'comment-reply', null, null, null, true );
5番目の引数をtrueにするとフッターにJavaScriptを移動することが可能。WordPress3.8.4環境の場合は、以下のように引数を設定してフッターに移動した。
wp_enqueue_script( 'comment-reply', 'http://dim5.net/wp-includes/js/comment-reply.min.js', array(), '2014-08-16', true );
jquery.jsとjquery-migrate.min.js
jquery関連についてもheadタグ内に配置されていたので、フッターに移動すると同時にcdnから読み込むように変更した。変更方法については、
で以前記事にしてあるが、上のリンクで利用しているwp_register_scriptの5番目の引数をtrueに変更することで、フッターにjquery関連のscript要素を配置することができる。
再計測
レンダリングブロックJavaScriptをフッターに移動しPageSpeed Insightsで再計測したのが下の結果。
モバイル
PC
ページのフッターで読み込むように変更したところ、レンダリングブロックJavaScriptのリストを消すことができた。また、速度の点数を数ポイント上昇させることが出来た。