Twenty FourteenやTwenty Thirteenのフッター表記を変える
Twenty Fourteenの場合
テンプレートファイルを直接修正する方法
Proudly powered by WordPressの表示を削除するための簡単な方法は
テンプレートのHTMLを直接修正して表示を変えてしまう方法になる。管理画面で
テーマ → テーマ編集
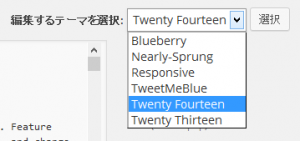
へと進むと画像の画面になる。
この画面でテーマファイルの編集を行うことができる。
画像の状態はすでにTwenty Fourteenが編集対象として選択されている状態であるが、他のテーマが選択されている場合は右側のドロップダウンリストでTwenty Fourteenを選択する。
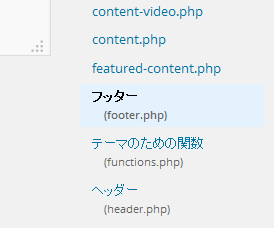
Twenty Fourteenを編集対象にしたら、Proudly powered by WordPressを表示している
footer.php
というファイルを選択する。
footer.phpが編集対象となったので、
Proudly powered by・・
という文字列を探すと以下のHTMLが確認できる。
<a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentyfourteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyfourteen' ), 'WordPress' ); ?></a>
削除をするだけなら上のHTMLを消してしまえばフッターのProudly powered by WordPressの表示を非表示にすることが可能。
子テーマという仕組みを用いる場合
上に書いたようなテーマの構成ファイルをダイレクトに編集する方法はWordPressで推奨されているような方法ではない。よりWordPressらしい方法として
子テーマ
を活用したテーマのカスタマイズ方法がある。
子テーマは、継承元テーマと同じ階層に同じ構造で作成し、style.cssに継承の設定を追加することで、継承元テーマを変更することなくテーマのカスタマイズを行う方法で、wordpressでカスタマイズを行うのであればほぼ必須のノウハウだったりする。
子テーマの最小構成は、
- index.php
- style.css
の二つになる。そのため、
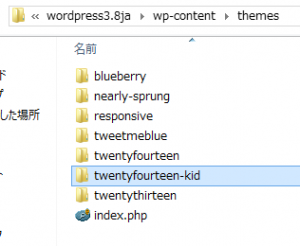
twentyfourteen-kid
というフォルダ名で上記二つのファイルを継承元であるtwentyfourteenフォルダからコピーする。
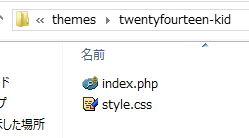
twentyfourteen-kidの中身は画像のようになる。
そして、style.cssに継承の設定の行う。style.cssの冒頭部分を以下のように変更する。
/* Theme Name: Twenty Fourteen Theme URI: http://wordpress.org/themes/twentyfourteen Author: the WordPress team Author URI: http://wordpress.org/
上のcssがTwenty Fourteenオリジナルの状態で、下が継承の設定をしたstyle.cssになる。
/* Theme Name: Twenty Fourteen Kid Template:twentyfourteen Theme URI: http://wordpress.org/themes/twentyfourteen Author: the WordPress team Author URI: http://wordpress.org/
Theme NameとTemplateの行を変更している。Theme Nameを子テーマの名称に変更した上で、Templateに継承元テーマを設定したことになる。
この状態で、wordpressの管理画面で、
テーマ → インストールされているテーマ
へアクセスしてみると、Twenty Fourteen Kidの項目が追加されていることが確認できる。
テーマを有効化したのが以下の状態(画像はマルチサイト環境なので[ネットワークで有効化]となっている)
テーマを有効化したら、管理画面で
外観 → テーマ
のページへとアクセスする。
twentyfourteen-kidが選択可能な状態になったので有効化ボタンで子テーマを有効化しテーマを切り替える。
テーマを切り替えたら、公開しているブログを表示してみる。元のTwenty Fourteenと同じテーマで表示されることを確認できる。子テーマであるTwenty Fourteen Kidを選択し、そのテーマにはindex.phpとstyle.cssしか存在していないのに問題なくTwenty Fourteenのテーマが機能していることを確認できる。
Twenty Fourteen KidがTwenty Fourteenを継承していることをより実感するために本題であるProudly powered by WordPressの削除を行う。
冒頭、Twenty Fourteenのfooter.phpを直接編集する方法でカスタマイズを行った。そして、子テーマに切り替えた状態の現在もProudly powered by WordPressの表示は消えたままである。
この状態で、継承元Twenty FourteenにProudly powered by WordPressを表示するHTMLをfooter.phpに追記して元に戻してみる。すると、子テーマを選択している状態でProudly powered by WordPressの表示が元に戻ったことを確認できる。理由は、Twenty Fourteen KidがTwenty Fourteenを継承しているからである。
継承元Twenty Fourteenはオリジナルの状態に戻ったので、Proudly powered by WordPressを消すために子テーマに改良を加える。
テーマ → テーマ編集
の画面に再度アクセスする。そして、Twenty Fourteen Kidを編集対象に選択する。
右側の編集可能なファイルを確認すると、index.phpとstyle.cssしか存在していない。この状態では、footer.phpのカスタマイズを行うことはできないので、継承元からfooter.phpをコピーする。
footer.phpが編集可能な状態になった。
編集可能な状態になったので、冒頭行った直接編集する方法と同様に、子テーマを編集しProudly powered by WordPressの表示を削除するだけである。子テーマ内のfooter.phpは親テーマのfooter.phpを置き換えるため、子テーマに行ったカスタマイズが反映されるというイメージになる。また、子テーマに存在していないファイルについては、継承元のファイルをそのまま解釈している。よって、カスタマイズする必要がないファイルは子テーマ側で用意する必要はない。
Twenty Thirteenについても同様の方法で対応が可能。
参考
テーマの削除