サーバ側のエンドポイントにAjaxリクエストを送信
CurlかPostmanを使ってきたがブラウザのコンソールからjQueryを実行する方法も有効
Chromeやfirefoxのjsコンソールから直接jQueryを実行することで、Ajaxのテストリクエストを送信する方法。
上の2つのツールを利用してAjaxのテストリクエストを行ってきたが、JSコンソールから直接テストコードをコピペして実行する方法も手軽で良いかもしれない。
やり方
コンソール上でjQueryを実行可能にする
ブラウザのコンソールでjQueryを実行できる状態にするのが以下のコードです。
var jq = document.createElement('script');
jq.src = "http://code.jquery.com/jquery-2.1.3.min.js";
document.getElementsByTagName('head')[0].appendChild(jq);
Include jQuery in the JavaScript Console
jQueryのAjaxメソッドを利用してテストリクエストを送信可能な状態になりました。
JSコンソールからAjaxリクエストを送信
サーバのエンドポイントにAjaxのGETリクエストを実行するコードをJSコンソールに入力し実行します。
$.ajax({
type: 'GET',
url: '/',
dataType: 'json',
success: function(response){ console.log(response); },
error: function(req, err){ console.log(err); }
});
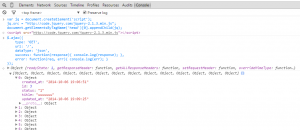
chrome上でjQueryのロードとAjaxのテストリクエストを実行した様子が以下の画像です。
JSON形式でレスポンスデータを取得することが出来ました。
POST, PUT, DELETE
GETメソッド以外のAjaxリクエストを送信するコードです。
POST
$.ajax({
type: 'POST',
url: '/new',
data: '{"title": "developer use Ajax request"}',
dataType: 'json',
success: function(response){ console.log(response); },
error: function(req, err){ console.log(err); }
});
PUT
$.ajax({
type: 'PUT',
url: '/id/20',
data: '{"title": "using Ajax request on JS console"}',
dataType: 'json',
success: function(response){ console.log(response); },
error: function(req, err){ console.log(err); }
});
DELETE
$.ajax({
type: 'DELETE',
url: '/id/20',
dataType: 'json',
success: function(response){ console.log(response); },
error: function(req, err){ console.log(err); }
});
ツールを利用しなくても、ブラウザのデベロッパーツールから手軽にAjaxのテストリクエストを実行することが可能です。