Modelの動作確認からはじめるBackbone.js
HTML
Backbone.jsの入門記事です。Modelを定義してBackbone.jsのメソッドを実際に使用してみます。
アプリケーションのHTMLを作成します。
<!DOCTYPE html>
<html>
<head>
<title>Backbone.jsの動作確認</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" type="text/css">
</head>
<body>
<h1>Engineers List</h1>
<ul></ul>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.7.0/underscore-min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js"></script>
</body>
</html>
cdnからbackboneの他各種ライブラリを読み込んでいます。Modelを動かすだけであれば、
- backbone
- underscore
上の2つのライブラリだけでも可能です。
最終的には、Engineers Listとしてエンジニアの名前をul liを使ってリストするbackboneアプリを作成します。
Backbone.jsの動作確認
任意のディレクトリにindex.htmlを作成し、上のHTMLをコーディングします。
画像に確認できるappディレクトリ内にModelを作成していきます。
index.htmlを作成したらブラウザでファイルを開き、Backbone.jsの動作確認を行います。
動作確認は、chromeのJSインスペクタで
Backbone
と入力し、Backbone.jsのオブジェクトが表示されれば、利用可能な状態と判断できます。
Modelの作成
コード
Backbone.jsが利用可能になったので、Modelを開発してみます。
app/models/engineer.js
上のディレクトリ階層にengineer.jsというファイル名で以下のコードを入力します。
var app = app || {};
(function () {
'use strict';
app.Engineer = Backbone.Model.extend({
defaults: {
name: "developer",
skill: "empty",
busy: false
}
});
})();
app変数を作成してその中に開発したModelやCollectionをまとめていくコードになっています。この方法は、todomvcのarchitecture-exampleで採用されている方法です。
Backbone.jsのModelでEngineerモデルを作成できたので、HTMLでengineer.jsを読み込みます。
<script src="./app/models/engineer.js"></script>
Modelからインスタンスを作成
Engineerモデルを作成し、HTML側でインクルードしたのでブラウザをリロードし確認してみます。
app
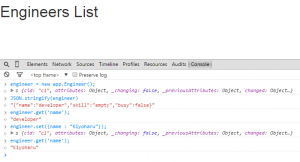
と入力しEngineerオブジェクトが返されることが確認できます。Engineerオブジェクト(Model)が定義されているので、engineerインスタンスを作成します。
engineer = new app.Engineer();
engineerに対してBackbone.jsのModelメソッドを使うことが可能な状態になりました。
Modelの操作
Backbone.jsのModelでは、行レベルのデータとイベントを制御することが出来ます。
データの取得と設定
engineer変数をBackbone.jsのメソッドを使って操作します。
engineer変数のデータのみを確認する場合には以下のようにします。
JSON.stringify(engineer)
getメソッドを実行します。
engineer.get('name');
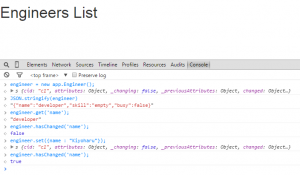
nameを上書きする場合はsetメソッドを使います。
engineer.set({name : "Kiyoharu"});
hasChangedメソッド
データの取得と設定を確認することが出来ましたが、Modelを変更した際にBackbone.jsの機能によりフラグが設定されます。hasChangedメソッドでそのフラグを取得することが可能です。
engineer.hasChanged('name');
上のコードにより、nameフィールドが変更されていればtrueが返されるようになります。変更済みデータを区別する際に利用可能な機能です。
イベントの制御
Modelの操作に関連したイベントを設定してみます。
テストアプリケーションの作成
app/test.js
上のファイルを作成し、下のコードを入力します。
var engineer = new app.Engineer();
// nameの変更でイベント発生
engineer.on("change:name", function(model, name) {
alert("Previous: " + engineer.previous("name") + ", Now: " + name);
});
test.jsを作成したらHTML側で読み込み設定を行います。
<script src="./app/test.js"></script>
ブラウザをリロードし、JSインスペクタでイベントを発生させるコードを入力してみます。
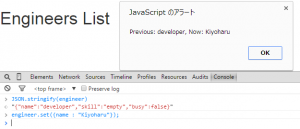
JSインスペクタでイベントを発生させる
engineerモデルのnameを変更した際にイベントが発生するか確認した様子が下の画像です。
nameの変更をイベントとして検知し、JavaScriptのアラート内で、Backbone.jsのpreviousメソッドを使って旧モデルデータと変更後のデータを表示しています。
Backbone.jsのModelを定義し、各種メソッドの操作と操作によって発生するイベントを作成して、その動作を確認することが出来ました。