インストールと初歩的な動作確認
CoffeeScriptのインストール
CoffeeScriptのはじめ方です。
node package managerでインストール
Node.jsをインストールした後、
npm install -g coffee-script
npmコマンドを使ってインストールすることが出来ます。
インストールする際に、以下のエラーが発生したので、
Error: ENOENT, stat ‘C:\Users\Administrator\AppData\Roaming\npm’
手動でnpmフォルダを作成してエラーを回避しました。
Node.js/Windows error: ENOENT, stat ‘C:\Users\RT\AppData\Roaming\npm’
動作確認
コマンドプロンプトで
coffee -v
を実行します。
CoffeeScript version 1.8.0
という感じでバージョン番号が返されれば、CoffeeScriptは正常にインストールされています。次に
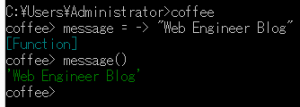
coffee
と入力してみます。CoffeeScriptのREPLが起動して、プロンプトが待機状態になります。REPL上で関数の定義と作成した関数を実行したのが以下の画像です。
メッセージを出力する関数(Function)を定義して、その関数を実行している様子を確認することが出来ます。
JavaScriptへのコンパイル
CoffeeScriptの作成
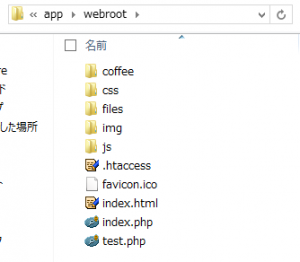
下の画像のフォルダ構成を前提として、CoffeeScriptの作成とJSファイルの生成をやってみます。
coffeeフォルダ内に
function.coffee
というファイルを作成し、coffeescriptをコーディングします。
message = -> "Web Engineer Blog" alert message()
JSファイルを生成するコマンド
コマンドプロンプトでカレントディレクトリをwebrootに移動した上で、下のコマンドを実行します。
coffee -co js -w coffee
CoffeeScriptのコンパイルが実行され、プロンプトが待機状態になります。以後、編集したCoffeeScriptは即時コンパイルされます。
上のCoffeeScriptで生成されるJSのコードは以下の通りです。
// Generated by CoffeeScript 1.8.0
(function() {
var message;
message = function() {
return "Web Engineer Blog";
};
alert(message());
}).call(this);
ファイル名は
function.js
としてjsフォルダ内にコンパイルされます。
jQueryのコードを生成
CoffeeScriptでjQueryのコードを生成してみます。
jquery.coffee
というファイル名で下のコードをコーディングします。
$ ->
$(".button").click ->
alert "Web Engineer Blog"
ボタンのクリックイベントに応じてアラートメッセージを表示するJavaScriptコードをコンパイルすることが出来ました。自動コンパイルが有効になっていれば、
jquery.js
というファイル名で以下のコードが生成されます。
// Generated by CoffeeScript 1.8.0
(function() {
$(function() {
return $(".button").click(function() {
return alert("Web Engineer Blog");
});
});
}).call(this);
変換ツール
JavaScriptコードからCoffeeScriptのコードを生成するJs2coffeeという変換ツールがあり、既存のJSプロジェクトをCoffeeScriptに移行する際に利用できるようです。
このコードコンバートツールを利用して、どのようなCoffeeScriptが生成されるのか確認することが出来ます。
js2coffee js/pure/base.js > coffee/generated.coffee
jsフォルダの下にpureという階層を作成し、その中に生成元のjsを配置した上で、上のコマンドを実行するとCoffeeScriptが生成されます。