Cakephpにおけるselectボックス
カテゴリを選択するセレクトボックスの定義例で、知ってるオプションを一通り設定したバージョンです。
echo $this->Form->create('Model', array('class' => 'custom', 'type'=>'post'));
echo $this->Form->input('category_id', array(
'type' => 'select',
'id' => 'select-category',
'class' => 'large',
'label' => 'カテゴリを選択',
'options' => $categoryList,
'default' => '1',
'selected' => $cat_id
));
echo $this->Form->end();
form全体にcustomというclassを設定してありますが、これはfoundation4用のものです。selectedオプションを設定しておけば、ブラウザ更新時にその値を選択済みにすることができます。
optionsのリスト
optionsのデータ構造は以下のような感じで渡してあげます。
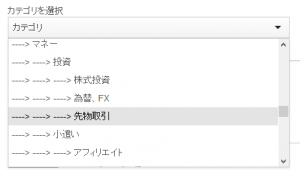
twitter bootstrap3の場合
実例
bootstrap3のセレクトボックスはあまり見た目が良くなかったりします。データ構造は以下のような感じで渡しています。
array(187) {
[1]=>
string(12) "カテゴリ"
[18]=>
string(40) "----> 地域情報 旅行、レジャー"
[25]=>
string(18) "----> ----> 旅行"
[26]=>
string(18) "----> ----> 海外"
[27]=>
string(18) "----> ----> 地域"
[28]=>
string(27) "----> ----> ----> 北海道"
データの途中だけですが、フラットなデータ構造で渡してあげる必要があります。標準では、optiongroupには対応できないようです。
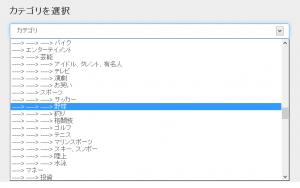
foundation4の場合
実例
データ構造は以下のような感じで渡してoptiongroup化することができます。
array(187) {
[0]=>
array(1) {
[0]=>
array(3) {
["id"]=>
string(4) "opt1"
["value"]=>
int(1)
["name"]=>
string(12) "カテゴリ"
}
}
[1]=>
array(1) {
[0]=>
array(3) {
["id"]=>
string(5) "opt18"
["value"]=>
int(18)
["name"]=>
string(40) "----> 地域情報 旅行、レジャー"
}
}
foundation4の場合は、bootstrap3と同じデータ構造で渡しても綺麗にセレクトボックスを表示することができます。