Sassで作成したスタイルシートを読み込むようにCakePHPのwebrootを設定
ruby, sass, compassのインストール
CakePHPのwebrootをSass対応にしてcssをコンパイルして生成してみます。
sassとcompassはrubyで動くプログラムなのでrubyをインストールします。今回は、
のページから
Ruby 1.9.3-p545
をダウンロードして、Windows 8環境にインストールしました。
インストーラーの案内通りに進めていけばインストールは完了しますが、上の画像で水色でラインを引いた部分のチェックボックスをオンにインストールすることで、rubyの環境変数も設定した状態でインストールすることが可能。
rubyのインストールが完了したら、sassとcompassをインストールする。
gem install sass
gem install compass
それぞれの上のコマンドを実行することでインストールすることが可能。下の画像のようにしてインストールされていることを確認した。
CakePHPのsass対応
sass/compassの環境構築ができたので、CakePHPのwebrootをsass対応にする。
webroot内でcompass projectを構成
本記事では、cakephp-2.5.2で作業を行い、webrootは
C:\xampp\htdocs\vhost\cakephp2.5.2\app\webroot
の場所に配置されていることを前提とする。
cd C:\xampp\htdocs\vhost\cakephp2.5.2\app\webroot
webrootにカレントディレクトリをパス変更した上で、
compass create --css-dir "css" --images-dir "img" --javascripts-dir "js" --sass-dir "sass"
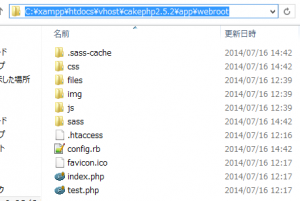
compass projectをcreateする上のコマンドを実行する。コマンド実行後のwebrootは下の画像のように構成される。
CakePHPデフォルトのスタイルシートをsassに変換
compass createにより
app\webroot\sass
というディレクトリが作成された。sassディレクトリ内のscreen.scssにスタイルを記述しコンパイルすることで純粋なcssを生成することができる。
いきなりsassファイルを作成していく前に、
既存のcssをsassに変換する作業
をやることで、sassに対する溝を浅くしてみようと思う。CakePHP標準のcssは、
app\webroot\css\cake.generic.css
のパスに配置されている。このcssをsassにコンバートするには、以下のsass-convertコマンドを実行することで変換できる。
sass-convert --from css --to scss css/cake.generic.css sass/cake.generic.scss
上のコマンドを実行すると、
app\webroot\sass\cake.generic.scss
というsassファイルが生成される。
- cake.generic.css
- cake.generic.scss
双方のファイルは、
- sass-convert
- compass compile
を通じて1対1で対応している。そのため、双方のファイルを同時に確認することで、sassのscss記法に慣れ親しむことができる。
compass compile
sassの変換コマンドにより、本来開発者が作成する
cake.generic.scss
を自動生成することができた。今度はscssをコンパイルすることで純粋なcssを生成する。webrootで以下のコマンドを実行する。
compass compile
コンパイルが完了すると、
app\webroot\css\cake.generic.css
が自動生成され、ファイルの更新日時が新しくなっていることが確認できる。
cake.generic.cssを開いて確認してみると、cssのスタイルの記述は同じであるが、scssのどの行と対応しているかを示すコメントが追加されていることを確認できる。
ブラウザをリロードして自動生成されたcssが正常に適用されるか確認する。
Sassのimportでpartial化する
デフォルトcssの変換とscssのコンパイルが出来たので、次にscssのpartial化する。
メインのscssからpartial化したscssをimportしておき、コンパイル後に一つの純粋なcssを生成するためにpartial化を有効に活用することができる。最初に、
app\webroot\sass\cake.generic.scss
を
app\webroot\sass\_base.scss
にリネームしてpartialファイル化しておく。
次に、
app\webroot\sass\cake.generic.scss
というファイル名でpartialファイルをimportするコードを書く。
@import "base";
ファイルを作成したら、
compass compile
でコンパイルする。cssフォルダを確認すると更新日付が新しくなっていることが確認でき、デフォルトのcssと同じスタイルが適用されることも確認できる。
コンパイルの自動化
ここまでの作業では、
compass compile
を実行することで、手動でコンパイルしてきたが、以下のコマンドを実行することで、scssファイルの変更を監視し、変更が発生した場合に自動でコンパイルすることが可能。
compass watch
上のコマンドを実行すると、プロンプトが待機状態になり、scssファイルが更新されるとログが表示される。
変数の利用とmixin
Sassでは変数を利用することが可能。変数一覧を定義したscssファイルをimportすることで、定義した変数を利用することができる。
app\webroot\sass\_mixins.scss
というファイルに変数を定義する。
$new-color: #19db64;
上の一行を追加し、
app\webroot\sass\cake.generic.scss
を以下のコードで更新する。
@import "mixins"; @import "base";
自動コンパイルが有効になっていれば、scssファイルを更新したタイミングでコンパイルされる。定義した
$new-color変数
を利用してみる。
app\webroot\sass\_base.scss
に書いてあるCakePHPのデフォルトカラー
#003d4c
を
$new-color
にテキストエディタの置換機能を使って書き換える。
自動コンパイルを有効にしていない場合は、手動でコンパイルする。CakePHPのwelcomeページの色を変えることができた。
まとめ
本記事では、
- Sass/compassの環境構築
- CakePHPのwebrootをcompass project化
- デフォルトcssをscssへ変換
- scssのコンパイル
- scssのpartial化とメインscssの作成
- 自動コンパイル
- 変数とmixin
Sassの公式ページにscss/sass双方の書き方のガイドが公開されている。
本記事と合わせて確認することで理解が進むことと思う。