WordPressでCakePHPのModelのみを使いvalidateする方法
CakePHP 2.5.4とWordPress 4.0を連携させる
WordPressの固定ページにフォームを作成して、そのフォームでサーバサイドバリデーションを行う。
WordPressのバリデーション機能を利用した場合、エラーデータを効率的に利用できなかったり、条件分岐が複雑なコーディングになってしまったりするので、外部システム(WordPress)のModel部分を補強するためにCakePHPのModelを利用する。
CakePHP側の設定
CakePHPのModelを利用したいので、DispatcherでControllerとActionを呼び出している部分をコメントにする。
app/webroot/index.php
の以下の部分をコメントにする。
App::uses('Dispatcher', 'Routing');
$Dispatcher = new Dispatcher();
$Dispatcher->dispatch(
new CakeRequest(),
new CakeResponse()
);
上のコードを無効にすることで、bootstrap.phpやcore.phpなどの設定ファイルは有効なままCakePHPをロードすることが可能。
データベースの接続情報を別途CakePHP側で設定していく必要があるので、database.phpを作成しておく。
PHPの外部システム側の設定
本記事では、PHPの外部システムとしてWordPressを前提にして、CakePHPのModelを利用してみます。最初に、外部システムのイニシャルファイルで、カスタマイズされたCakePHPのindex.phpを読み込みます。
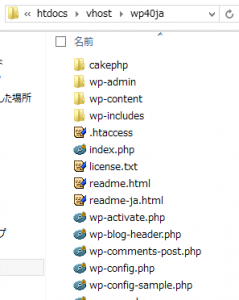
WordPressの場合は、WordPressのルートディレクトリにCakePHPのファイル一式を配置します。
WordPressのwp-config.phpでCakePHPのindex.phpを読み込みます。
require_once(ABSPATH.'cakephp/app/webroot/index.php');
wp-config.phpの最後に上の一行を追記します。
ここまでの設定で外部システム(WordPress)からCakePHPのModelを利用可能な状態なりました。
WordPressでCakePHPのModelを使う
データベースに
contactsテーブル
が存在し、お問い合わせフォームから受け付けた情報を保存するテーブルを対象にModelをコーディングします。
cakephp/app/model/contact.php
を作成し、以下の通りコーディングします。
class Contact extends AppModel {
public $name = 'Contact';
public $validate = array(
'email'=>array(
'rule' => 'notEmpty',
'message'=>'メールアドレスを記入してください。'
),
'title'=>array(
'rule' => 'notEmpty',
'message'=>'件名を記入してください。'
),
'body'=>array(
'rule' => 'notEmpty',
'message'=>'問い合わせ内容を記入してください。'
)
);
}
CakePHPのModelなので、100%CakePHPのノウハウを流用することができます。
Modelが作成できたので、アプリケーション側から利用してみます。WordPressのfunctions.phpでCakePHPのModelを使ってデータのバリデーションを行います。
// CakePHPのベースモデルとContactモデルをuseする
App::uses('AppModel', 'Model');
App::uses('Contact', 'Model');
// Contactモデルの作成
$c = new Contact();
// 空のダミーデータの定義
$data = array(
'email' => '',
'title' => '',
'body' => ''
);
// ダミーデータをセット
$c->set($data);
// バリデーション実行
if( $c->validates() )
{
// バリデーションがOKならデータベースの登録処理を行う
}
else
{
// エラー情報の格納
$errors = $c->validationErrors;
}
上のコードを実行すると、ダミーデータが空になっているため、以下のデータ構造で$errorsにエラーメッセージが格納されます。
array(3) {
["email"]=>
array(1) {
[0]=>
string(51) "メールアドレスを記入してください。"
}
["title"]=>
array(1) {
[0]=>
string(36) "件名を記入してください。"
}
["body"]=>
array(1) {
[0]=>
string(51) "問い合わせ内容を記入してください。"
}
}
このデータは、WordPressのフロント側で利用することができます。
CakePHPをフルスタックなサーバサイドMVCフレームワークとしてだけでなく、高機能なCakePHPのModelだけを外部システムから連携して利用することで、PHPで構成された外部システムのサーバサイドバリデーションを効率的に開発することが出来るようになります。