AngularJSの使い方をangular-seedの構築から始める
AngularJSの入門記事
- Restful APIへのリクエスト
- オブジェクトや配列を列挙する方法
- ng-repeatの組み込み変数
- ng-classで条件式を使う
- buttonのdisabledをng-modelで連動
- ng-submit + form + validation
- DeploydでREST APIを構築
- $routeProviderとURL
- Ajaxリクエスト中のLoading画像
- サーバサイドのバリデーションエラー
- URLリロード問題とmod_rewrite
- controllerとserviceを分ける
- resolveでデータを注入
- WYSIWYGエディタ
- ng-repeat内のng-model
- Directiveを使ってclass属性を追加
- 投票カウンターの作成
使い方ガイドもあります。
- AngularJS使い方ガイド入門編
- Modelの使い方
- Controllerの使い方
- Viewの使い方
- Two-Way Data Bindingの使い方
- Behaviorの使い方
- Filterの使い方
- Ajaxの使い方
Windows上にangular-seedを展開しangular-phonecatのサンプルを動作させていく
入門ツールangular-seedとphonecat
AngularJSに入門するために公式サイトでチュートリアルとして利用されているサンプルコードに
というものがある。チュートリアル上で説明されている言語が英語ではあるが、公式サイト上の情報が最も信頼できる情報だと思うのでangular-phonecatを利用してAngularJSに入門してみることにした。
そして、angular-phonecatのサンプルコードを取り除いたAngularJSのコアな部分一式をまとめたのが、
という感じになる。
本エントリーでは、Windows環境にangular-seedを展開し、AngularJSのファイル構成やテスト環境を構築した上で、angular-phonecatのサンプル一式を少しづつ書き足していくことでAngularJSに入門しようという試みである。
angular-seed
angular-seedは、テストを含めたAngularJSが動作する環境を整備するために活用できる。今回はgithubの
から直接ダウンロードして、angular-seedというフォルダ名で展開した。同梱されているAngularJSのバージョンは現時点で最新版の
AngularJS v1.2.13
になっている。
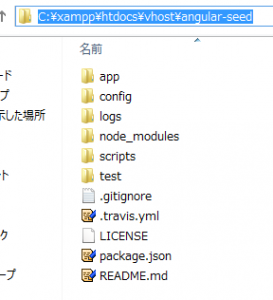
展開する階層は、特別xamppに依存するわけでないが、
C:\xampp\htdocs\vhost\angular-seed
画像のような構成になるように展開した。
node.js
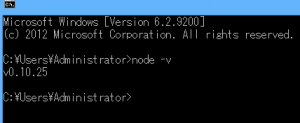
angular-seedのパッケージ内にはWebサーバのプログラムが含まれているが、動作させるためにnodeが必要になる。そのため以下の公式サイトからダウンロードしてインストールしておく。
コマンドプロンプトで以下のようにnodeのバージョン確認ができればnodeのインストールはOK
Karma unit test
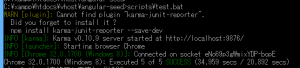
次にKarma unit testを起動する。angular-phonecatのサンプルにはテストのコードサンプルも掲載されているので、Karma unit testの起動確認を行っておきたい。
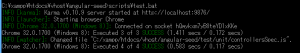
上の画像のようにangural-seedのルートに移動して
scripts\test.bat
を実行した。このままでも問題なさそうだが、警告メッセージが表示されているのでgoogleグループを参考に以下のとおり対応した。
C:\xampp\htdocs\vhost\angular-seed\config\karma.conf.js
を開いて、pluginの部分を以下のように変更する。
plugins : [
'karma-mocha',
'karma-jasmine',
'karma-chrome-launcher',
'karma-firefox-launcher',
'karma-junit-reporter'
],
そして、コマンドプロンプトで以下のようにプラグインをインストールしたところ警告メッセージは表示されなくなった。
npm install karma-mocha --save-dev npm install karma-junit-reporter --save-dev
Webサーバを起動
Webサーバの起動は、angular-seedのルートから
node scripts\web-server.js
を実行する。
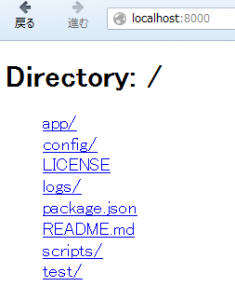
画像のようになっていれば起動が完了しているので、ブラウザで
localhost:8000
にアクセスする。
画像の画面が表示されればangular-seedのセットアップは完了である。
angular-phonecatのサンプル
サンプルのダウンロード
angular-seedがインストールされたので、学習・開発する準備が整ったことになる。angular-phonecatのサンプルを少しづつangular-seedに反映させていくことでAngularJSを実践していきたい。
angular-phonecatのチュートリアルはAngularJS公式サイトの以下のURLで閲覧できる。
http://docs.angularjs.org/tutorial/
そして、サンプルプログラムはgithubの以下のURLからダウンロード可能。
https://github.com/angular/angular-phonecat/archive/master.zip
0 – Bootstrapping
http://docs.angularjs.org/tutorial/step_00
チュートリアルの初回Bootstrappingでは、index.htmlの簡単なサンプルコードが掲載されている。このサンプルは文字列の連結が行うこと可能か確認するためのサンプルで、Experimentsでは数式の展開を確認するためのサンプルも掲載されているので、そちらもindex.htmlにコピーして試してみるとよりイメージがつかめるはず。
また、以下の2つのcssは、angular-seedには用意されていないので、angular-phonecatのサンプルからコピーしておかないといけない。
<link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/bootstrap.css">
1 – Static Template
http://docs.angularjs.org/tutorial/step_01
このチャプターは簡単なので説明は無くてもよいと判断した。
2 – Angular Templates
http://docs.angularjs.org/tutorial/step_02
チャプター2ではAngularJSの以下の要素がサンプルとして利用されている。
- Controller
- Model
- repeat
- Tests
angular-seedとphonecatは似たファイル構成なので、チュートリアルのとおり、
app/index.html
app/js/controllers.js
双方のコードをコピーすればサンプルを動かすことができる。
同様にunit testのコードもコピーしてみる。今回は、Testing non-Global Controllersのコードを
test\unit\controllersSpec.js
にコピーした。
Karma unit testを起動した状態でAngularJSの構成ファイルを編集すると以下の画像ように自動的にテストが実行されることを確認できる。
Experimentsの内容も確認しておきたい。Modelにプロパティを追加し、その追加したデータをテンプレート側でバインディングしている例などが紹介されている。
3 – Filtering Repeaters
http://docs.angularjs.org/tutorial/step_03
このチャプターでは、繰り返し処理に対してフィルターを設定し、リアルタイム検索の例が紹介されている。また、end-to-end testのサンプルが紹介されている。
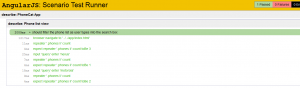
end-to-end testの実行の仕方は、
localhost:8000/test/e2e/runner.html
にブラウザからアクセスすることで実行される。runner.htmlを以下のように作成する。
<!doctype html>
<html lang="en">
<head>
<title>End2end Test Runner</title>
<script src="/app/lib/angular/angular-scenario.js" ng-autotest></script>
<script src="scenarios.js"></script>
</head>
<body>
</body>
</html>
angular-scenario.jsはangular-seed環境であれば上に記載したパスに格納されている。パスを通した上で、scenarios.jsにテストを書いていく。今回の場合は、チュートリアルにサンプルのテストが用意されているので、それをコピーしてブラウザでアクセスする。
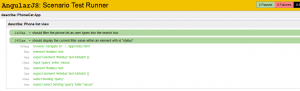
ステップ3のExperimentsでは、AngularJSのディレクティブの使い方やend-to-end testの追加などが解説されている。最終的にend-to-end testの結果は画像のようになった。
まとめ
Windows環境にangular-seedを展開し開発環境を整え、angular-phonecatのステップ3まで進めてみた。angular-seedはAngularJSのテスト環境についても整備することができるためおすすめである。