ng-clickではなくformにng-submitを設定してフォームを送信
ng-clickを利用したデータの送信
buttonタグなどにng-clickを追加して、他のフォーム部品(textareaなど)に設定したng-modelと引数を共有することで、フォームの値を送信することが可能。
下のコードの場合は、
<button ng-click="addAnswer(Body)" type="submit">回答する</button>
Bodyをtextareaに追加したng-modelと共有することで、データのバインディングをすることが出来る。
formタグとng-submitを利用したデータ送信
フォームのサンプル
formとng-submitを使うことで、AngularJSのvalidation機能を利用したフォームを構築することが可能。ベーシックなフォームの例は以下のとおり。
<form name="webForm" novalidate ng-submit="addAnswer(new)">
<input type="email" required ng-model="new.email">
<textarea placeholder="文章を入力" required ng-model="new.Body"></textarea>
<button type="submit" ng-disabled="webForm.$invalid">回答する</button>
</form>
バリデーション変数
formにname属性を追加する点がポイントで、name属性を利用してAngularJSのバリデーション変数を利用することが出来る。上のフォームでは、buttonにng-disabledを追加し、その値として
webForm.$invalid
を設定している。そのため、フォーム内にバリデーションエラーが発生している限り、buttonにdisabled属性が付いたままになる。
バリデーション変数は、$invalidのほかにも用意されていて、
$dirty
という変数がある。この変数はフォーム部品がユーザーに操作される(入力されたり選択された状態)されるとtrueを返す。
バリデーション変数については、AngularJSの公式サイトだと以下のURLで詳細を調べることが出来る。
https://docs.angularjs.org/api/ng/type/form.FormController
フォーム内の階層アクセス
上で載せたサンプルコードのinputタグにname属性を追加して、フォーム部品専用のバリデーション変数を参照することも可能。
<input name="webEmail" type="email" required ng-model="new.email">
inputにnameを設定すれば、
webForm.webEmail.$dirty
として、input専門の状態を取得することが可能。
webForm.$dirtyがフォーム全体の状態を担当しているのに対し、webForm.webEmail.$dirtyとすることで、
個々のフォーム専用のバリデーション変数
を取得することが可能になる。
AngularJSのvalidationではclass属性が動的に変化する
ユーザーが入力した内容により、フォームのバリデーション変数が変化することが分かった。実際には、バリデーション変数だけでなく、
class属性
も変化する。
追加されるclass属性は、
- ng-valid
- ng-invalid
- ng-pristine
- ng-dirty
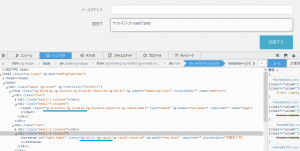
で、フォーム部品の状態に応じて動的にこれらのclass属性が切り替わるようになっている。下の画像では、
- メールアドレス(input)
- 回答文(textarea)
という2つの部品から構成されるフォームで、
回答文のみがvalidになるように文字を入力した状態になり、その場合のclass属性の状態を確認できる。
- ユーザーが入力したか否か
- バリデーションOKかNGか
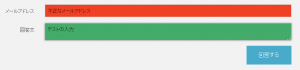
フォームの状態に応じてclass属性が追加される。そのため、
<style>
form .ng-invalid.ng-dirty { background-color: #f04124; }
form .ng-valid.ng-dirty { background-color: #43ac6a; }
</style>
上のようにcssを追加すれば、バリデーション結果を視覚的に表現することが可能。