AngularJSの開発用やテスト環境のバックエンドAPIを高速に準備する
AngularJSの入門記事
- Restful APIへのリクエスト
- ng-classで条件式を使う
- $routeProviderとURL
- Ajaxリクエスト中のLoading画像
- サーバサイドのバリデーションエラー
- URLリロード問題とmod_rewrite
- controllerとserviceを分ける
- resolveでデータを注入
- WYSIWYGエディタ
- ng-repeat内のng-model
- 投票カウンターの作成
Deploydで作るRESTful API
フロント側でAngularJSを利用してサーバ側と連携したサンプルアプリケーションを作る場合に
Deployd
というWebサービスを利用してREST APIをシンプルに構築できる。
インストール
DeploydのページにInstall deploydというリンクがあるので、今回は
deployd-win-0.6.1.exe
Windows用のexeファイルをダウンロードした。exeファイルをダブルクリックして次へでインストーラを進めていくとインストールが完了した。
セットアップの確認
コマンドプロンプトを起動済みの場合は一度終了してから再度起動する。
C:\deployed>dpd -V 0.6.1
Deploydのバージョンを確認するコマンドを実行して、バージョン番号が表示されれば正常にセットアップが完了している。
REST APIの作成
APIの作成は1つのdpdコマンドを実行することで完了し、データ登録用のWebインタフェースが設定される。セットアップされたWebインタフェースからデータを登録することで、REST APIが機能するようになる。
今回は、Cドライブの直下にdeploydというディレクトリを用意して、そのフォルダ内にAPIの構成ファイルを生成するようにした。
C:\deployed>dpd create sample
to start your app:
$ cd sample
$ dpd
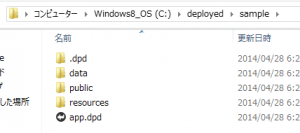
C:\deployed\sample内は画像のように構成された。
Deploydの起動
APIの作成が完了したらDeploydを起動する。以下のコマンドを実行する。
C:\deployed>dpd -p 5500 sample\app.dpd dashboard starting deployd v0.6.1... listening on port 5500 type help for a list of commands dpd >
コマンドを実行してプロンプトが戻ってきたら、ブラウザで以下のURLにアクセスする。
localhost:5500/dashboard/
以下のWebインタフェースが表示される。
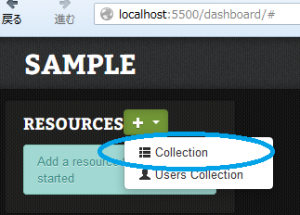
Collectionの作成
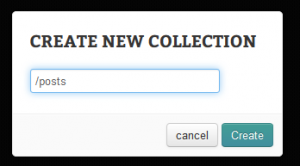
Webインタフェースでは任意のデータを登録することができる。まず、データベースのテーブルに相当するCollectionを作成する。
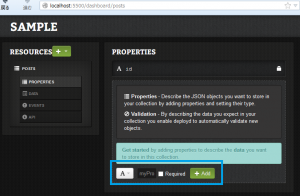
/postsというURLでpostsというCollectionを作成した。Createボタンを押すとデータ構造を定義するためのフォームが表示される。
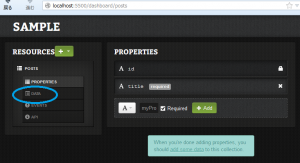
上の画像の水色で囲った部分でデータの構造を選択し設定することができる。今回はtitleというプロパティを設定した。
プロパティを定義したら、上の画像の水色で囲った[DATA]をクリックしてデータを登録していく。
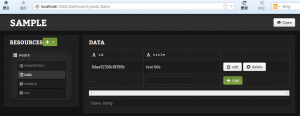
データの登録
一行データを登録してみたのが以下の画像
idは自動でふられるようになっていて、編集・削除もできるようになっている。
Deploedの概念をRDBに置き換えると
- Collection → table
- Properties → field
に相当すると考えると馴染みやすいかもしれない。
REST APIへのアクセス
データの登録が完了したので、早速RESTful APIにアクセスしてみる。ブラウザから以下のURLにアクセスしてGETリクエストを送ってみる。
localhost:5500/posts
json形式でデータがレスポンスされた。
idを指定して個別のデータを取得する場合は以下のURLにアクセスする。
localhost:5500/posts/8dae92308c8f398b
POSTとPUTをCurlコマンドで実行
POSTメソッドとPUTメソッドはCurlを利用して以下のように実行した。HTTPヘッダーとして
Content-Type: application/json
を追加しないとエラーになるようなので、その点注意したい。
POST
C:\Users\Administrator>curl -i -X POST -d "{\"title\":\"test title2\"}" -H "Content-Type: application/json" http://localhost:5500/posts
HTTP/1.1 200 OK
Set-Cookie: sid=6bac550133e135e6e182d252d13ddcd4132a83d173d8bdb44102d405ede4d3bbc5b983feecae17419d7bff4763e7780c67eb6ed249974a7d40
5ca42f16485896; path=/; httponly
Content-Type: application/json
Date: Sun, 27 Apr 2014 22:39:00 GMT
Connection: keep-alive
Transfer-Encoding: chunked
{"title":"test title2","id":"aa679fcd69b99925"}
PUT
C:\Users\Administrator>curl -i -X PUT -d "{\"title\":\"test title UPDATE\"}" -H "Content-Type: application/json" http://localhost:5500/posts/8dae92308c8f398b
HTTP/1.1 200 OK
Set-Cookie: sid=77e8580c93015d02cd6cebcc2d7c474c4fefeaa0b85d532e090b2555679139aa0dd29dc8d22839c702ea83648ccd195ebd188bdbc645b0edf4
39911aad618ab8; path=/; httponly
Content-Type: application/json
Date: Sun, 27 Apr 2014 22:44:24 GMT
Connection: keep-alive
Transfer-Encoding: chunked
{"title":"test title UPDATE","id":"8dae92308c8f398b"}
DELETEメソッドについてもURLにidを引数として渡すやり方で実行できると思われる。
Deploydを利用すればAngularJSなどのフロントエンドのフレームワークを使った、バックエンド側と連携が必要なサンプルアプリのREST APIを迅速に開発することが可能。