wordpressのデフォルトテーマtwentythirteenのトップページを改良
twentythirteen + LAUNCHER
標準のテーマtwentythirteenのトップページを改良してみようと思う。
wordpressの初期設定では、HELLO WORLDという投稿タイプのページが表示されている。この状態をシンプルなカミングページタイプのトップページにカスタマイズしてみる。
カミングページ用のフリーのテーマで「LAUNCHER」という無料テーマがあるので、それを利用してみることにした。
launcherはレスポンシブデザインで管理画面からfaviconや背景画像の設定ができる、フリーでありながらwordpressのテーマ作成の重要な要素が詰まったテーマです。
子テーマ用ディレクトリの作成とテーマの有効化
twentythirteenのトップページのみを変更するので、twentythirteenの子テーマを作成する。
twentythirteen-launcher
というディレクトリをtheme下に作成し、その中にlauncherの
- index.php
- style.css
を配置(コピー)する。上のファイルは子テーマの最小単位で上の2つのファイルが存在していれば子テーマとして機能する。ただし、以下のようにstyle.cssの冒頭のコメント部分を変更する必要がある。
/* Theme Name: twentythirteen-launcher Template: twentythirteen Theme URI: http://mythemeshop/themes/launcher Description: Under construction and coming soon WordPress Theme. Version: 1.1 Author: MyThemeShop Author URI: http://mythemeshop.com */
Theme Nameを子テーマの名称に変更し、Templateで親テーマを指定している。今回は、twentythirteenが親テーマである。launcherの初期状態は上のように変更することでwordpressでテーマとして認識される。
インストールされているテーマ一覧に上の画像ように追加されるので、管理画面の
外観 → テーマ
で有効化する。
index.phpをhome.phpとしてコピー
子テーマtwentythirteen-launcherが無事有効化されたらブログの表示を確認してみる。するとLAUNCHERのカミングページが完全に表示されていないことに気付く。そのため、LAUNCHERを完全に表示するために修正を行っていく。
- twentythirteen-launcherのindex.phpをhome.phpにリネーム
- twentythirteenのindex.phpをコピー
上の作業によって表示が変わることは無いが、子テーマの基礎を固めるために重要な作業だったりする。home.phpはindex.phpよりも優先して表示されるため、index.phpがtwentythirteenであったとしても、home.phpを用意することで、launcherの表示とすることができる。また、index.phpを直接変更しないため、トップページのみを改良することができる。そのための準備を行っているのが上の作業になる。
home.phpが反映されない
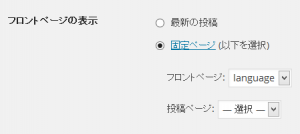
管理画面で以下のようにフロントページの設定をしているとhome.phpが反映されないので注意したい。
設定 → 表示設定 → フロントページの表示
が以下のように固定ページを選択しているとhome.phpが反映されません。
home.phpをLAUNCHERの見た目に近づける
ヘッダーとフッターの読み込みを改良する
home.phpを確認してみるとヘッダの読み込みが以下のようになっている。
get_header();
この状態だと、
twentythirteen-launcher内でheader.phpが存在しないため、子テーマは親テーマのheader.phpを読みに行く
子テーマで独自のヘッダとする場合には、子テーマ内にheader.phpを用意することで解決する。ただし、子テーマ内でheader.phpを作ってしまうと、すべてのページでそのヘッダが反映されてしまう。今回はトップページのみをLAUNCHERのものにしたいので、home.phpのヘッダ呼び出しを以下のようにしてみる。
get_header('launcher');
上のようにヘッダの読み込みファイルを指定することができる。上のように指定して読みだすヘッダファイルは、
header-launcher.php
となり、header-launcher.phpは、LAUNCHERのheader.phpをコピーしたものが該当する。
同様にフッターについても同じような改良を加えてブラウザで表示を確認すると、見た目がLAUNCHERに近づくことを確認できる。
静的ファイルとfunctions.phpのコピー
LAUNCHERには、画像素材やフォントファイルなどがあり、それらも同様にコピーする。フォルダ内は以下のようになる。
adminフォルダ内には、管理画面でLAUNCHERのデザインや表示に関する設定を行うためのプログラムが収録されている。adminフォルダをコピーすることでwordpressの管理画面内にLauncherの項目が表示されデザインの設定が可能となる。
fontsフォルダにはフォントファイル、そして、imagesフォルダには画像素材が収録されている。また、functions.phpもコピーする。functions.phpについては、他のテーマファイルと異なり親テーマのfunctions.phpと統合して解釈されるため、LAUNCHER独自のfunctios.phpも同様にコピーする。
静的ファイルのディレクトリ階層を調整する
ここまでの作業で見た目がトップページをLAUNCHER仕様に近づいてきた。そして、トップページ以外は、wordpressの公式テーマtwentythirteen仕様となっているはずである。しかし、読み込めている画像と読み込めていない画像が存在する。
読み込めている画像は、style.cssからパスを指定しており、読み込めていない画像は、home.phpから画像パスを指定しているという特徴がある。
home.phpで画像のパス取得は以下のように行っている。
bloginfo('template_url')
上のコードが出力するパスは以下のとおり、
<img class="floating-rocket" src="http://blogworld.pw/wp-content/themes/twentythirteen/images/rocket.png" alt="Launching" >
子テーマでありながら、親テーマの画像を参照しようとしている。これでは画像は表示されない。
<img class="floating-rocket" src="http://blogworld.pw/wp-content/themes/twentythirteen-launcher/images/rocket.png" alt="Launching" >
上のようにしたい、その場合にはどうすればよいか?
子テーマではbloginfo(‘stylesheet_directory’)を使用する
子テーマ内の画像パスを指定する場合には以下のようにするとうまくいく。
bloginfo('stylesheet_directory');
この方法で親テーマではなく、子テーマの画像を参照することが可能となるので、そのようにhome.phpを編集する。
この変更により表示されいなかった画像ファイルも表示される。wordpressでディレクトリパスを取得する色々な方法でwordpressのパス取得についても書いてみたので参考にしてほしい。
まとめ
無料テーマLAUNCHERは、トップページだけのカミングページだが、それを他のテーマと融合する作業を行うことでwordpressのテーマ作成の重要な要素を学ぶことができる。