WordPress Twenty_Thirteenのカテゴリ記事一覧ページのヘッダー部分を調整
h1から「カテゴリー別アーカイブ」の文字列を削除
カテゴリ別の記事一覧ページのヘッダー部分を調整する。
公式テーマTwenty_Thirteenに対してカスタマイズしてみたが、他テーマにも応用可能と思われる。
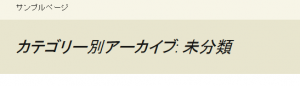
Twenty_Thirteenのデフォルト
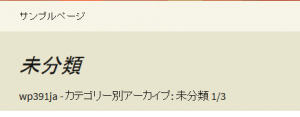
カスタマイズ後
デフォルトだとh1タグが
カテゴリー別アーカイブ: [カテゴリ名]
となっているので、カテゴリー別アーカイブを削除してh1タグ内をカテゴリ名のみ表示するように調整した。
その下にdivで
[ブログタイトル] – カテゴリー別アーカイブ: [カテゴリ名] 現在のページ番号/総ページ数
という書式でdivで括ってみた。
カスタマイズ方法
調整する箇所
テーマ構成ファイルの
category.php
に対してカスタマイズを行う。子テーマに対してカスタマイズを行うのがおすすめ。
カスタマイズ対象のコードは以下の部分。
<h1 class="archive-title"><?php printf( __( 'Category Archives: %s', 'twentythirteen' ), single_cat_title( '', false ) ); ?></h1>
調整後のコード
category.phpの冒頭付近のPHPコードが書けるエリアにページ番号と総ページ数を取得するためのコードを書いておく。
$current = (get_query_var('paged')) ? get_query_var('paged') : 1;
$max = $wp_query->max_num_pages;
HTML部分を以下のコードに置き換える。
<h1 class="archive-title"><?php single_cat_title( '', true ); ?></h1>
<div class="archive-meta"><?php bloginfo('name'); ?> - <?php printf( __( 'Category Archives: %s', 'twentythirteen' ), single_cat_title( '', false ) ); ?> <?php echo (isset($current) === 1 ? '' : $current.'/'.$max) ?></div>
single_cat_titleの2番目の引数をtrueにすると、カテゴリ名を直接出力できる。