プラグインやショートコードを使わずに自動で記事の途中にバナー広告を表示
pタグの間にバナーを挿入するPHPコード
記事の途中に任意のバナーを挿入する方法は複数ありますが、
functions.phpにバナー挿入用のコードを追加して、既に公開済みの記事を含めて自動でバナー広告が追加されるコードを作成してみました。
人気ブログランキングのバナーやadsense広告を記事の途中に挿入するために利用することができます。
PHPコード
WordPressのthe_contentフィルターフックを利用して記事本文出力前に加工します。
add_filter('the_content', 'load_advertisement');
load_advertisement関数を下のPHPコードで定義します。
add_filter('the_content', 'load_advertisement');
function load_advertisement($text)
{
// 個別記事ページ限定で処理を行う
if( is_single() )
{
// 設定しているテーマのパスを取得
$path = get_stylesheet_directory_uri();
// バナー挿入用のHTMLコードをヒアドキュメントで定義
$add = <<< EOF
<aside>
<div class="gallery gallery-columns-1">
<figure class="gallery-item">
<img src="{$path}/images/88x31.png" alt="sample" />
</figure>
</div>
</aside>
EOF;
// </p>で記事本文を分割
$pieces = explode("</p>", $text, -1);
// バナー挿入位置の制御
$index = 2;
// バナー挿入用HTMLを追加
$pieces[$index] = $add.$pieces[$index];
// 分割した記事本文を結合
$text = implode("</p>", $pieces);
}
return $text;
}
コードの解説についてはコメントを参考にして頂くことになります。
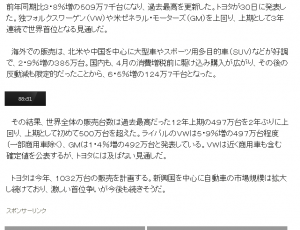
表示例
上のコードにより、88×31のバナーがすべての記事の第2パラグラフの上に自動的に表示されるようになります。
PHPコードの$indexの値を調整することで、挿入するパラグラフの位置を変更することが可能。
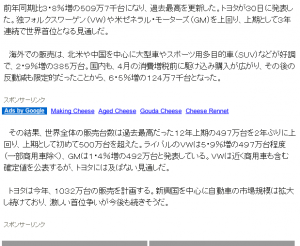
adsenseを挿入
Google Adsenseの広告を記事本文の間に挿入する場合のHTMLコードは以下のようにしました。
$add = <<< EOF
<aside>
<div class="form-allowed-tags">スポンサーリンク</div>
<div class="gallery gallery-columns-1">
<figure class="gallery-item">
// ココにadsenseコードを貼り付け
</figure>
</div>
</aside>
EOF;
上のHTMLはWordPressの公式テーマtwentythirteenを想定してHTMLを組んでありますので、設定しているテーマに合わせてHTMLをカスタマイズする必要があります。
adsenseを記事の途中に挿入する場合は、
スポンサーリンク
の表示が義務付けられているようなので、注意してください。
画像に表示されている記事やadsenseはサンプルです。