WordPressのダッシュボードでコメントの受付をリアルタイム表示にする
heartbeat APIの有効な利用例
heartbeat APIを前向きに利用する方法について調べてみた。
heartbeat APIへのリクエスト調整のエントリーでは、heartbeat APIの自動リクエストを抑制する方法について書いた。本エントリーでは、逆に前向きな利用方法について書いてみる。
heartbeat APIについて調べてみたところWordPressの新たな可能性を感じさせられる結果となった。
いろいろとWeb検索でheartbeat APIについて調査していて最もピンときたのが下のURL
https://core.trac.wordpress.org/attachment/ticket/23216/heartbeat-test-plugin.php
heartbeat-test-plugin.phpというheartbeat APIをテストするためのコードがプラグイン形式で公開されている。このテストプラグインをコピーして、
wp-content\plugins
に貼り付け、プラグインを有効化すればheartbeat APIの具体的な動きを確認することができる。
heartbeat-test-pluginで何が確認できるのか?
プラグインを有効化したのが以下の状態
有効化を確認したら管理画面のダッシュボードを表示し、javascriptコンソールを表示する。今回はfirefoxのfirebugでjsコンソールを表示した。
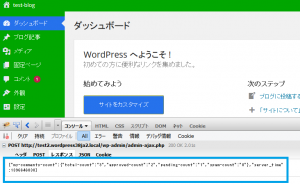
ダッシュボードを表示して一定時間が経過するとheartbeat APIへ自動でリクエストが行われる。そのリクエストとレスポンスの内容が以下の画像の内容。
水色で囲った部分がレスポンス内容になるのだが、
- コメント総数
- 承認済みコメント数
- 承認待ちコメント数
- スパムコメント数
がレスポンスされていて、ここまでの動きはheartbeat-test-pluginを有効にするだけで確認できる。このプラグインの動きの概要としては、
- heartbeat_sendフィルターフックでコメント情報を追加
- heartbeat_test_jsでコメント情報の取得・表示
という内容になるが、heartbeat_test_jsで得たデータを表示するためのHTMLをセレクトできないようなので、一部を以下のように修正した。
ダッシュボードで表示するためにheartbeat_test_jsを改良
heartbeat_test_jsを下の内容に変更し、ダッシュボードにリアルタイム表示用の入れ物(HTML)を用意しておく。
function heartbeat_test_js() {
?>
<script>
jQuery(document).ready( function($) {
$(document).on( 'heartbeat-tick.comments-count', function(e, data) {
if ( !data['my-comments-count'] )
return;
$.each( data['my-comments-count'], function(key, value) {
var node = $('#' + key);
if ( node.html() != value )
node.html(value);
});
if ( typeof console != 'undefined' ) {
wp.heartbeat.debug = true;
}
});
});
</script>
<?php
}
ダッシュボードの[概要]に画像のようにリアルタイム表示用のHTMLを項目として追加した。
水色で囲った部分が新規に追加したHTMLで、追加方法についてはアイコンフォント dashiconsを利用にまとめてあるのでそちらも参考にして頂きたい。
今回は、HTMLを以下のコードで追加した。
add_filter( 'dashboard_glance_items', 'new_dashboard_glance_items');
add_action('admin_print_styles', 'dashboard_new_style');
function new_dashboard_glance_items( $arr ) {
$arr[] = '<a href="blog.local" id="total-count" class="total">0</a>';
$arr[] = '<a href="blog.local" id="approved-count" class="approved">0</a>';
$arr[] = '<a href="blog.local" id="pending-count" class="preapprove">0</a>';
$arr[] = '<a href="blog.local" id="spam-count" class="spam">0</a>';
return $arr;
}
function dashboard_new_styles() {
?>
<style>
#dashboard_right_now li a.total:before { content: "\f125"; }
#dashboard_right_now li a.approved:before { content: '\f155'; }
#dashboard_right_now li a.preapprove:before { content: '\f105'; }
#dashboard_right_now li a.spam:before { content: '\f115'; }
</style>
<?
リアルタイム表示の確認
準備ができたらダッシュボードを表示し[概要]パネルを確認してみる。コメント数の初期値は0で表示されるが、初回のheartbeat APIへのリクエストでコメント数が更新されることを確認できる。
次に新規にコメントを投稿して表示が更新されるか確認してみる。
コメントの総数と承認待ちのコメント数が自動的に更新されたことが確認できた。コメントを承認すれば承認済みの項目が増加し、スパムコメントを増やせばスパムの項目がほぼリアルタイムに更新される。
heartbeat-test-pluginには、heartbeat-test-plugin.2.phpもあるので興味があるひとはそちらも確認してみると良いかもしれない。