カスタムDirectiveを利用して画面遷移中にoverlay表示
AngularOverlay Directive
CakePHPをバックエンドとしたRestfulなAngularJSのサンプルアプリを開発している。
前回のエントリー、AngularJSの$routeProviderでURLをマッピングの記事でCRUD操作が可能な状態になった。本エントリーでは、Ajaxリクエストが発生する画面遷移のたびに、画面ロード中の表示をするように変更してみたい。
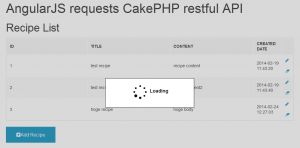
完成系は画像のようになった。
画像では、Ajaxリクエスト中に画面をoverlay表示に切り替えて、Loadingの表示を行っている。そして、処理が完了するとモーダル画面から元に戻る。この処理は、AngularJSがhttpリクエストにoverlay表示をフックすることで実現しており、そのカスタムDirectiveがgithubで公開されている。
https://github.com/DanWahlin/AngularOverlay
githubで公開されているAngularOverlay Directiveを利用してCRUD処理にoverlay処理を追加してみたい。
使い方
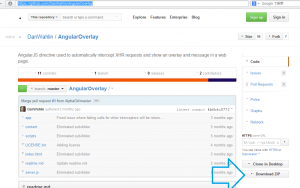
ダウンロード
githubのAngularOverlayのページからzipファイルをダウンロードして展開する。
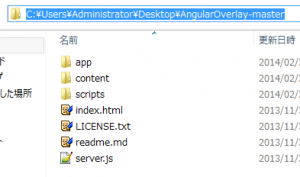
展開すると画像のような階層になっている。
セットアップ
index.htmlには通常は非表示になっているローディング画像があり以下のコードが該当する。
<div data-wc-overlay="" data-wc-overlay-delay="100"> <br /><img src="content/images/spinner.gif" /> Loading </div>
上のコードをindex.htmlのbodyタグ内に追記する。
ローディング画像のspinner.gifは、contentフォルダに入っているのでそのフォルダを丸ごとCakePHPのwebroot直下にコピーした。なお、spinner.gifとoverlay時のcssであるstyle.css以外は削除した。
overlay表示用のcssをindex.html内で読み込んでおく。
<link href="content/styles.css" rel="stylesheet" />
index.htmlでは、カスタムDirectiveの読み込みも行う必要がある。
<script src="app/directives/wcAngularOverlay.js"></script>
wcAngularOverlay.jsはModal処理を行うカスタムDirective本体となる。
カスタムDirectiveを読み込めるように、
webroot/app/directives
に
wcAngularOverlay.js
を配置しておく。
カスタムDirectiveを配置したらapp.jsでモジュールの有効化を行う。
var ajs = angular.module('myApp', [
'ngRoute',
'wc.Directives',
'myApp.controllers'
]);
以上でセットアップは完了となる。
バックエンド側にAjaxリクエストが発生するたびにローディング画像の表示/非表示が行われるようになる。