Google Adsenseやアフィリエイト広告をサイドバーに設置する2つの方法
テキストウィジェットで簡単に貼り付け
WordPressで運用中のブログのサイドバーを広告スペースにすることにした。
やり方はいろいろとあるようだが、WordPressの仕組みに準拠したやり方を採用したかったので、サイドバーのウィジェットを活用してオリジナルのサイドバーを組んでみることにした。
テキストウィジェット
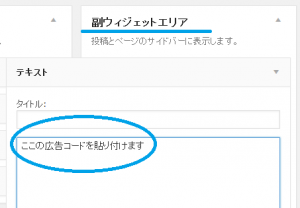
標準でテキストウィジェットというものがWordPressには備わっていて、そのテキストとして広告コードを貼り付け、副ウィジェットエリア(Twenty Thirteenの場合)に配置すれば、広告が設置される。ウィジェットの設定はWordPressの管理画面で、
外観 → ウィジェット
で設定することができる。
説明にあるように任意のテキストやHTMLを挿入することができる。そのため、直接adsenseのコードを入力して設定すれば、ブログのサイドバーに広告が表示されるようになる。
Twenty Thirteenのスタイルを利用
Twenty ThirteenのサイドバーのトップにGoogle Adsenseを表示し、その下にアフィリエイト広告を表示する場合には、Twenty Thirteenのスタイルを利用して以下のようにHTMLを組むことができます。
<div class="gallery gallery-columns-1">
<figure class="gallery-item">
// アドセンスコード
</figure>
<figure class="gallery-item">
// 任意のアフィリエイト広告コード
</figure>
</div>
Twenty Thirteenのサイドバーは幅が300pxで構成されているので、widthが300pxの広告を選択するとぴったりとサイドバーにはまる感じになります。
注意点
テキストウィジェットを利用した場合には、Twenty Thirteenの.widgetに設定されたスタイルが適用されます。そのため、幅300pxの広告を選択しても、.widgetに設定されたpaddingの影響により小さく表示されてしまうようです。.widgetのcssは、
style.cssの2451行目付近
に書いてありますので、
padding: 20px;
の部分をコメントアウトすれば、広告が小さく表示されることなく貼り付けができます。
wp_register_sidebar_widget関数を利用した広告スペースの制御
テキストウィジェットを利用すれば、オリジナルのHTMLを挿入できますが、サイドバーの広告スペースをより詳細にカスタマイズする必要が生じるかもしれません。たとえば、
WordPressで設定したカテゴリ毎に異なる広告を表示したい
場合などが考えられます。
そのような場合には、
wp_register_sidebar_widget
を利用してPHPで制御できる動的に出力されたHTMLを表示するウィジェットを作成することが可能です。今回は、functions.phpに以下のコードを追加しました。
function advertisement_widget($args) {
$content = <<< EOF
<div class="gallery gallery-columns-1">
<figure class="gallery-item">
// アドセンスコード
</figure>
<figure class="gallery-item">
// 任意のアフィリエイト広告コード
</figure>
</div>
EOF;
echo $content;
}
wp_register_sidebar_widget(
'ad_widget',
'Advertiment Widget',
'advertisement_widget'
);
advertisement_widgetという独自の関数を用意しておいて、wp_register_sidebar_widgetからコールバック関数として設定して利用します。
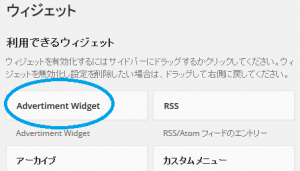
このコードを追加するとWordPressのウィジェット設定画面に、Advertiment Widgetという新しいウィジェットが追加されます。
管理画面からは何も設定することができませんが、サイドバーに配置するだけで設定した広告を表示することが出来るウィジェットになります。
wp_register_sidebar_widgetの詳細な設定方法についてはcodexで確認することができます。
http://codex.wordpress.org/Function_Reference/wp_register_sidebar_widget
上で載せたadvertisement_widget関数内でechoするHTMLを条件分岐して動的に出力するHTML(広告)を出しわけることが可能になります。