WordPressでソースコードを表示する
プラグインを利用せずにpreタグとcodeタグを使う
WordPressでソースコードを表示する場合には、
SyntaxHighlighter Evolvedなどのプラグインを利用することで見た目良くコードを表示することができる。しかし、利用していると表示に時間がかかり、動作が重くなることに気が付く。フロント側の表示速度を意識する場合には、SyntaxHighlighter系のプラグインを利用せず、標準のHTMLタグを利用することを検討しても良い。
preとcodeでコードを表示する
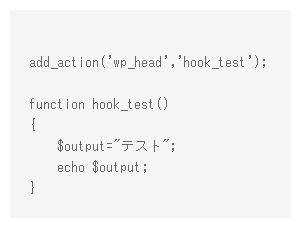
preタグでは、タグ内のソースに記述されたスペースなどを、直接等幅で表示します。下の画像が表示例です。
ソースコードを貼り付けて表示すると、preタグでは画像のように表示することができます。
特殊記号を表示
基本的には、preタグで囲むだけでコードを整形することが可能ですが、コード内に特殊記号が含まれている場合には、記号を実体参照にエンコードする必要があります。
$outputを以下のように特殊記号を含んだ内容に変更し、
$output="<style> .wp_head_example { background-color : #f1f1f1; } </style>";
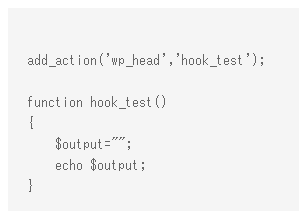
そのままpre/codeで表示すると下の画像のように表示されます。
$outputが表示上空になっていることが確認できます。preで囲んでも特殊記号は特殊文字として解釈されるため見た目上表示することができません。
xmpタグを利用すれば特殊記号を表示可能
preやcodeで囲んだだけだと上の画像の結果となりますが、xmpタグを利用することで特殊記号を表示することが可能になります。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/xmp
ただしこのタグは非推奨要素となっているため、その点を把握したうえで利用したほうが良いことになります。
PHPで特殊記号を変換
preタグやcodeタグで特殊記号を含んだソースコードを表示するためには、PHPやjavascriptで該当部分を実体参照へ変換する必要があります。
PHPの場合は、
htmlspecialchars()
を利用して変換することができます。
preタグを抽出した上で該当部分(ソースコード)のみに対して変換を行う場合には、
を利用して、
- 抽出
- 変換
という複数の処理を一度に行うことが可能です。
<pre><code>
$output="<style> .wp_head_example { background-color : #f1f1f1; } </style>";
</code></pre>
上のコードを抽出して変換する場合には、
$text = preg_replace_callback(
'/\<code\>(.+?)\<\/code\>/s',
function ($matches) {
return "<code>".htmlspecialchars($matches[1], ENT_QUOTES, 'UTF-8')."</code>";
},
$text
);
preg_replace_callbackの2番目の引数にソースコードをエンコードするための無名関数を渡して
抽出から変換
までを行っています。
WordPressで上のコードを利用する場合は、functions.phpに書いて利用することになります。その際、
the_contentフィルターフック
を利用して記事の本文内のソースコードを抽出変換することができます。