PHPで画像アップロードと挿入操作をコントロールする
WordPressのadd_image_size関数とimage_size_names_chooseフィルターフックを利用して、新規画像サイズで画像のアップロードから挿入までカスタマイズすることが出来ます。
- アップロード
- 挿入
上の2つの項目に分けて書いてみます。
アップロード
基本
WordPressの管理画面でアップロード時に生成される画像サイズを設定することが可能です。
設定 → メディア
へ進むことで画像サイズをカスタマイズすることが可能です。add_image_size関数を利用して、このページで設定できるサイズ以外の画像サイズを設定することが出来ます。
使い方
add_image_size関数をfunctions.phpの末尾に追加します。今回は以下の引数を渡して設定しました。
add_image_size("new-size", 580);
add image size WordPress codex
このコードを追加することで、管理画面で設定されたサイズ以外に
幅580 * 高さの相対値
で加工された画像が
wp-content/uploads
にアップロードされます。
画像をPHPでサイズを指定してサーバ側にアップロードすることが出来ましたが、この段階では指定したサイズで画像を挿入することは出来ません。簡単な操作で画像を挿入するために以下の設定を行う必要があります。
挿入
基本
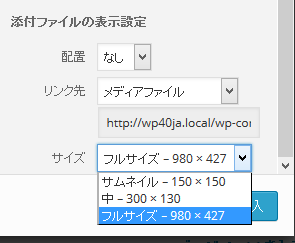
WordPressの管理画面では、
メディアの追加(投稿編集画面) → メディアを挿入 → 添付ファイルの表示設定欄
でwidth/heightを選択して画像を挿入することが可能です。
add_image_size関数で新しくwidth:580を追加しサーバにそのサイズで画像をアップロード出来ることを確認しましたが、width: 580を選択して画像を挿入することが出来ない状態になっています。
任意のサイズで画像を簡単に挿入するために、
image_size_names_chooseフィルターフック
を活用することが出来ます。
image_size_names_choose WordPress codex
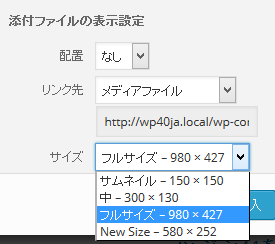
使い方
add_image_size関数とimage_size_names_chooseフィルタをセットで使うことで、画像のアップロードと挿入操作をPHPでコントロールできるようになります。
add_image_size("new-size", 580);
function new_custom_sizes($sizes) {
return array_merge($sizes, array(
'new-size' => __('New Size'),
));
}
add_filter('image_size_names_choose', 'new_custom_sizes');
上のコードをfunctions.phpの最後に追加することで、アップロード時の画像サイズと画像挿入の選択肢をPHPでコントロールすることが可能です。