Jadeのincludeでページのレイアウトを組む
includeを利用してheaderやfooterを分割する
Express3.10.5とテンプレートエンジンJadeを利用してレイアウトを組む。
ベースとなるレイアウト(home.jade)からheaderやfooterをインクルードしてページを構成し、ページの管理を効率的に行えるようにする。
home.jade
メインファイル(home.jade)を以下のように組んでみた。
doctype html
html
head
title Jade Include Bootstrap3
link(rel='stylesheet', href='//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css')
body
div.container
include elements/header.jade
include elements/content.jade
include elements/footer.html
| <script type='text/javascript'>
include elements/console.js
| </script>
home.jadeはレイアウトの中心なので、各構成ファイルをincludeするだけにしている。includeするファイルは、外部のcdnやローカルのjade、htmlファイル、そしてjavascriptなどを読み込んでいる。
- header.jade
- content.jade
- footer.html
の3つはルート直下に
elements
というディレクトリを作成し、その中に配置するようにした。
CDNのBootstarp3を読み込む
head領域内では、CDN版のBootstrap3をインクルードしている。
link(rel='stylesheet', href='//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css')
上のように読み込んでおけば、各構成ファイルでBootstrap3のスタイルを適用できるようになる。
header.jade
最初のインクルードファイルは、ページのヘッダーを定義したJadeファイルになる。中身は以下のように構成してみた。
div.navbar.navbar-default
div.container-fluid
div.navbar-header
a.navbar-brand(href="#") site name
div.navbar-collapse.collapse
ul.nav.navbar-nav
li
a(href="#") Link
header.jadeにより、ヘッダーバーが構成される。
content.jade
メインコンテンツエリアは、content.jadeに書く。Bootstrap3の公式サイトにある
のNavbars in actionをJade化してみた。
div.jumbotron h1 Content Area p Main Content is here a.btn.btn-lg.btn-primary(href="#") Button link
footer.html
フッターについては、jadeファイルではなく純粋なhtmlファイルをインクルードするようにした。ヘッダーやコンテンツエリアでは、jadeファイルをincludeしたが、includeするファイルはjadeで書かれたファイルではなく、純粋なhtmlファイルでも読み込むことが可能。
<div class="row">
<div class="col-md-2 col-md-offset-5">Web Engineer Blog</div>
</div>
今回は、上のようにBootstrap3で文字列をセンタリングするスタイルを設定したhtmlをフッターに書いてみた。
script要素
最後に(bodyタグ終了直前)script要素配置してjsファイルを読み込むようにしてある。jadeでscript要素を定義するために以下のようにした。
| <script type='text/javascript'> include elements/console.js | </script>
前後にscriptタグを文字列で書くことで、javascriptコードをインラインで書くことが出来る。
console.jsにはログ出力のみを行うコードを書いてみた。
console.log('Web Engineer Blog js test');
画面の確認
/homeを定義しhome.jadeを設定する。
app.get('/home', function(req, res) {
res.render('home');
});
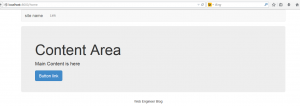
localhost:8000/home
にアクセスすると下の画面のように表示された。
Jadeのincludeを利用すれば、一つのJadeファイルを中心として、ページの一部をパーツ化して開発を進めることが出来る。また、パーツとなるエレメント要素は、Jadeファイルだけでなく、純粋なHTMLを指定することも可能。