FC2ホームページのindex.htmlを簡単に編集してみる
新規登録
FC2ホームページにアクセス
新規登録のリンクをクリックするとプランを選択する画面に移動します。
プランの選択
一般無料プラン選択しました。
一般新規登録
- 希望アカウント名
- カテゴリー
- タイトル
- ホームページの詳細
各項目を入力し、利用規約に同意してから[登録する]ボタンを押します。
管理画面トップ
登録した内容でホームページが設定されました。
矢印のリンクをクリックするとファイルマネージャに移動します。
index.htmlの作り方
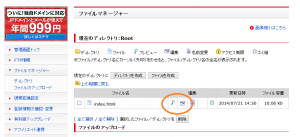
ファイルマネージャ
ファイルマネージャーを使ってindex.htmlを編集します。
オレンジ色で囲った部分のプレビューアイコンをクリックすると、現在のホームページの状態を確認することが出来ます。その隣の編集アイコンをクリックするとヴィジュアルエディタが表示されます。
プレビュー
準備中のページが表示されました。ホームページは準備中になっています。
編集
エディタの文字の色を変更する機能を使って、準備中の文字の色を変更してみました。
index.htmlでソースコードを変更
HTMLソースコードを変更してホームページでレイアウトを組んでみます。レイアウトとは、ページ全体を
- ヘッダー
- メインコンテンツエリア
- サイドバー
などでパーツ化することで、ページを構造化することを指します。
上の画像のソースコードというボタンを押すとソースコードエディタが表示されます。
現在入力されているHTMLコードは、FC2ホームページ標準のHTMLなので、すべて削除して下のHTMLコードを貼り付けます。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ホームページ作成</title>
<link href="http://cdn.foundation5.zurb.com/foundation.css" rel="stylesheet" />
</head>
<body>
<div class="row">
<div class="large-12 columns">
<div class="panel">
<h1>FC2ホームページでホームページを作成</h1>
</div>
</div>
</div>
<div class="row">
<div class="large-8 medium-8 columns">
<div class="callout panel">メインコンテンツエリア</div>
</div>
<div class="large-4 medium-4 columns">
<div class="panel">サイドバー</div>
</div>
</div>
</body>
</html>
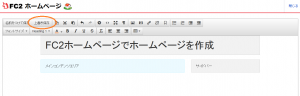
上のHTMLコードを貼り付けて[OK]をクリックするとビジュアルエディタは画像のようになります。
オレンジ色で囲った
上書き保存
のボタンを押すと変更がホームページに反映されます。
FC2ホームページを利用すれば、簡単にホームページを開設できるだけでなく、HTMLのソースコードを編集することで、柔軟にカスタマイズすることが出来ます。
次のステップ
FC2 ホームページのテンプレートを作成