サーバサイドバリデーションエラー値の取得方法とデザインサンプル
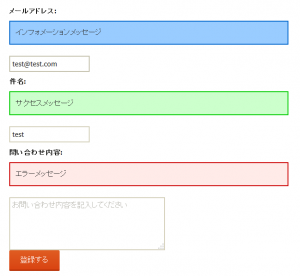
エラーメッセージの表示
WordPressなどで独自のフォームを組んだ際のバリデーションの扱い方について。
下のコードでサーバサイドでエラーメッセージをまとめた上でフロント側(View)にて一行でエラーをON/OFF表示することができる。
<?php echo (isset($email_error) === false ? '' : '<p class="error">'.$email_error.'</p>') ?>
ワンライナーで書くことにより、コードが見やすくなる。
CSSのサンプル
表示を整えるためのCSSのデザインサンプルです。
.info { padding:12px; font-weight:850; color:#262626; background:#99CCFF; border:2px solid #0066CC; }
.success { padding:12px; font-weight:850; color:#262626; background:#CCFFCC; border:2px solid #00CC00; }
.error { padding:12px; font-weight:850; color:#262626; background:#FFEBE8; border:2px solid #990000; }