Foundationならサイドナビゲーションをシンプルに書くことができる
ベーシックなsidebarを構築
CSSフレームワークFoundationを利用したサイドバーの使い方について書いてみる。
Foundation5の使い方では、セットアップから始まり、ダウンロードパッケージに同梱されているindex.htmlを簡略化する方法でsimple.htmlを新規に作成しFoundationにふれてみた。そして、
- Grid
- headerbar
というCSSフレームワークのメジャーな機能を利用してみることでZURB Foundationに入門してみた。本エントリーでは、引き続きsimple.htmlを利用しつつ、サイドバーに焦点を当ててどのような方法でHTMLを組むことが可能なのか実例をあげてみたい。
最小単位のサイドバーを以下のHTMLだとする。
<div class="large-4 medium-4 columns">
<div class="panel">
<h3>sidebar</h3>
</div>
</div>
上のHTMLは本エントリーの冒頭に載せたリンク[Foundation5の使い方]で紹介したシンプルなサイドバーのHTMLになる。このHTMLにFoundationのサイドバーを追加したのが下の状態。
<div class="large-4 medium-4 columns">
<div class="panel">
<h3>sidebar</h3>
<nav>
<ul class="side-nav">
<li class="heading">Side1</li>
<li class="active"><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li class="divider"></li>
<li class="heading">Side2</li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
</ul>
</nav>
</div>
</div>
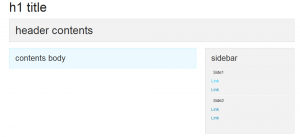
上のHTMLがサイドバー全体になる。具体的な状態は下の画像のようになる。
- header contents
- contents body
も載せてあるが、該当箇所は、sidebarの部分になる。迅速にnavで囲ったul形式のサイドナビを構築することができた。ポイントとなる部分は、
<li class="heading">Side1</li>
でサイドバー内でタイトルを定義し、
<li class="active"><a href="">Link</a></li>
acitiveというclass属性を追加することで表示中のページを明示している部分になる。
Foundationのサイドナビについては公式ドキュメントを利用して知識を深めるのがおすすめ。
Foundationでは、accordion形式でサイドバーを組むこともできる。
Accordionの使い方
Accordionの公式ドキュメントは下のURLで確認できる。
http://foundation.zurb.com/docs/components/accordion.html
FoundationのAccordionはjavascriptに依存するコンポーネントなので、
<script src="js/foundation.min.js"></script>
でFoundationのjsを読み込んでおかないとうまく動作しないので注意したい。AccordionのHTMLは下のように新規にpanelを追加してその中に定義した。
<div class="panel">
<h3>accordion sidebar</h3>
<nav>
<dl class="accordion" data-accordion>
<dd>
<a href="#panel1b">Accordion1</a>
<div id="panel1b" class="content active">
accordion sidebar1
</div>
</dd>
<dd>
<a href="#panel2b">Accordion2</a>
<div id="panel2b" class="content">
accordion sidebar2
</div>
</dd>
<dd>
<a href="#panel3b">Accordion3</a>
<div id="panel3b" class="content">
accordion sidebar3
</div>
</dd>
</dl>
</nav>
</div>
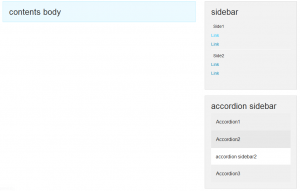
上のHTMLを追加するとサイドバー全体は画像のように構成される。
ZURB Foundationを利用すればHTMLで構造化されていて、見た目がシンプルなサイドバーを素早く定義することができる。