Lightboxは画像を拡大表示するためのjQueryプラグイン
初心者ユーザーも簡単にセットアップできる
利用手順
ダウンロード
lightbox2のページにアクセスし
DOWNLOAD
のリンクをクリックしlightbox2.7.1をダウンロードします。
セットアップ
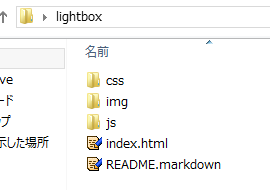
ダウンロードしたlightboxのzipファイルを展開すると下の画像のようなフォルダ構成になっています。
画像のフォルダの中で、
css/lightbox.css
imgフォルダ内のdemopageフォルダを除くすべての画像ファイル
js/jquery-1.11.0.min.js
js/lightbox.min.js
を自身のサイトの
- css
- img
- js
フォルダにコピーします。
javascriptとcssの読み込み設定
セットアップが完了したので、javascriptとcssの読み込み設定をします。HTMLのheadタグ内に以下のコードを追加します。
<link rel="stylesheet" href="css/lightbox.css"> <script src="js/jquery-1.11.0.min.js"></script> <script src="js/lightbox.min.js"></script>
aタグにdata-lightbox属性を設定
正しく画像の拡大表示が動作するように、aタグにdata-lightbox属性を追加します。現状の画像リンクが下のHTMLだとしたら、
<a href="/img/336x280.gif"><img src="/img/336x280.gif" /></a>
以下のHTMLへ変更します。
<a href="/img/336x280.gif" data-lightbox="image-1"><img src="/img/336x280.gif" /></a>
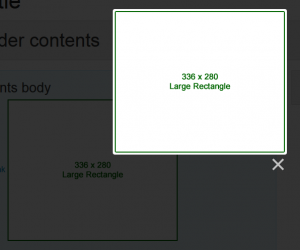
ここまで設定すればlightboxは動作します。
data-lightboxを自動的に追加
lightbox導入前からすでにブログを書いていて、その記事の中にたくさんの画像リンクが存在する場合には、data-lightbox属性を一つ一つ設定していくのが面倒かもしれません。
そのような場合には自動的にdata-lightbox属性を設定できます。
$("a").attr( "data-lightbox", "image-1" );
上のjQueryコードをscript要素内に記述してheadタグ内に追加すれば、すべてのaタグに自動的にdata-lightbox属性が追加されます。
script要素で以下のようにして囲んでHTMLに記述します。
<script>
$("a").attr( "data-lightbox", "image-1" );
</script>
lightboxでは、data-title属性も定義できますので、その場合は以下のように複数の属性を設定することができます。
$("a").attr({
data-lightbox: "image-1",
data-title: "test title"
});
ブログの記事内に画像リンク以外の通常の文字のリンクがあり、画像のリンクだけにdata-lightbox属性を設定したい場合には、jQueryで以下のように書きます。
// ページ内のすべてのaタグに繰り返し処理
$("a").each(function() {
//aタグ内にimgタグがあるか?
if( $(this).find('img').length ) {
$(this).attr( "data-lightbox", "image-1" ); // 画像リンクの場合だけ属性を追加する
}
});
lightbox2は手軽に導入でき、jQueryを利用すれば属性の追加も柔軟に設定することができます。