ZURB Foundationで登録フォームを作成する
ヘッダーコンテンツ内をグリッドで分けてからフォームを定義する
ZURB Foundationの使い方としてベーシックな
- グリッド
- ヘッダーバー
- サイドバー
の利用方法について書いた。今回はヘッダーコンテンツに登録フォームを作成してみる。CSSフレームワークやFoundationに慣れていない方は、
のエントリーも参考にして頂きたい。
Foundationのフォームについての公式ドキュメントは以下のURLで確認可能。
http://foundation.zurb.com/docs/components/forms.html
ドキュメントを参考に下のフォームを組んでみた。
<form>
<div class="row">
<div class="small-3 columns">
<label for="right-label" class="right inline">ユーザー名</label>
</div>
<div class="small-9 columns">
<input type="text" id="right-label" placeholder="input username">
</div>
</div>
<div class="row">
<div class="small-3 columns">
<label for="right-label" class="right inline">メールアドレス</label>
</div>
<div class="small-9 columns">
<input type="text" id="right-label" placeholder="input email">
</div>
</div>
<div class="row">
<div class="small-12 columns">
<button class="right inline" type="submit">登録</button>
</div>
</div>
</form>
このフォームをFoundation5の使い方で定義したヘッダーコンテンツ内に貼り付ければフォームが構成されるが、その前にヘッダーコンテンツ内をグリッドで細分化してから貼り付けてみる。
<h2>header contents</h2>
<div class="row">
<div class="large-6 columns">
<form>
<div class="row">
<div class="small-3 columns">
<label for="right-label" class="right inline">ユーザー名</label>
</div>
<div class="small-9 columns">
<input type="text" id="right-label" placeholder="input username">
</div>
</div>
<div class="row">
<div class="small-3 columns">
<label for="right-label" class="right inline">メールアドレス</label>
</div>
<div class="small-9 columns">
<input type="text" id="right-label" placeholder="input email">
</div>
</div>
<div class="row">
<div class="small-12 columns">
<button class="right inline" type="submit">登録</button>
</div>
</div>
</form>
</div>
<div class="large-6 columns">
<p><a href="http://twitter.com/xxxx">@xxxx</a><br />Twitterもやっています!</p>
</div>
</div>
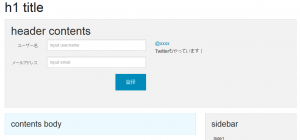
上のコードを貼り付けてブラウザをリロードすると画面は以下のようになる。
ヘッダーエリア内をグリッドで左右2つにレイアウトを分けて構成している。
フォームをfieldsetで囲んでみる。
<form> <fieldset> <legend>ユーザー登録</legend> <div class="row"> <div class="small-3 columns"> <label for="right-label" class="right inline">ユーザー名</label> </div> <div class="small-9 columns"> <input type="text" id="right-label" placeholder="input username"> </div> </div> <div class="row"> <div class="small-3 columns"> <label for="right-label" class="right inline">メールアドレス</label> </div> <div class="small-9 columns"> <input type="text" id="right-label" placeholder="input email"> </div> </div> <div class="row"> <div class="small-12 columns"> <button class="right inline" type="submit">登録</button> </div> </div> </fieldset> </form>
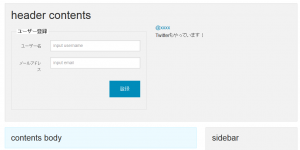
fieldsetで囲むと見た目は下の画像のようになる。
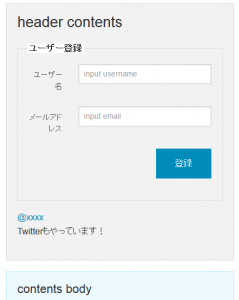
Foundationはレスポンシブなフレームワークなため、ブラウザの幅を狭くして表示を確認してみる。
幅を狭くすると縦長に表示されるようになる。
ZURB Foundationを利用すればフォームをすっきりと定義することができ、グリッドと組み合わせて使うことでPCとモバイル端末との間で同じフォームを共有することができる。