画像アップロード時にaltやclassなどのHTML属性をimgタグに追加
WYSIWYGエディタSummernoteのファイルアップロード機能
Summernoteにはファイルアップロード用のコールバックが用意されている。
実際にそのコールバックを利用した実装例は以下のURLを参照。
上の方法でWYSIWYGエディタに画像を挿入し、サーバ側にアップロードすることが可能になる。
最終的に、
editor.insertImage(welEditable, url);
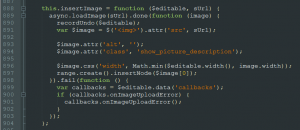
という部分で画像を挿入しているのだが、渡すことのできる引数がURLに限定されているようで、altやclassなどの他の属性を追加することができない。そのため、今回はコアファイルを少し変更することで対応してみた。追加したのは、属性を追加するためのコードになる。
$image.attr('alt', '');
$image.attr('class', 'show_picture_description');
altについては空の値を入れている。Summernoteのコアファイルなので、
summernote.js
に対する変更となる。具体的な変更箇所は画像のとおり。
少々無理な方法ではあるが、imgタグに対する任意の属性を追加したファイルアップロードも可能。