Twitter Bootstrapをソースからコンパイルして使う
環境の構築
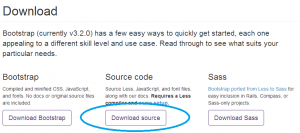
標準のBootstrap3と同様にBootstrap3のLessソースコードをダウンロードすることが出来ます。
Lessソースコードと開発者がカスタマイズしたLessソースコードでコンパイルして、オリジナルのBootstrap3スタイルシートを利用することが可能です。
ダウンロード
http://getbootstrap.com/getting-started/
Lessソースコードは上のURLからダウンロードすることが出来ます。
上の画像の水色で囲ったリンクをクリックしてzipファイルをダウンロードします。本記事を書く段階では、
bootstrap-3.2.0.zip
をダウンロードしました。
インストール
C:\xampp\htdocs\vhost\web-engineer-blog
というドキュメントルートを新規作成し、そこにサンプルページを作成していきます。
ダウンロードしたzipを展開し、その中の
lessフォルダをsrcフォルダとしてコピー
distフォルダ内のcss、fonts、js各フォルダをコピー(cssフォルダの中身は削除する)
それぞれコピーして、最後にカスタマイズ用のLessコードを保存するLessフォルダを新規に作成しておきます。
Gruntのインストール
LessソースコードをコンパイルするためにGruntをインストールします。Gruntのインストールにはnpmコマンドを利用するので、Node.jsを事前にインストールしておく必要があります。
grunt-cliとGruntをインストールします。
npm install –g grunt-cli
npm install grunt --save-dev
Gruntをインストールしたら、Lessプラグインをインストールします。
npm install grunt-contrib-less --save-dev
Gruntfile.js
Gruntfile.jsというGruntの設定ファイルを作成し、Lessコンパイラの設定(コンフィグレーション)を行います。
module.exports = function (grunt) {
grunt.initConfig({
less: {
app: {
files: {"css/web-engineer.css": "less/web-engineer.less"}
}
}
});
grunt.loadNpmTasks("grunt-contrib-less");
};
上のコードをGruntfile.jsというファイル名で
C:\xampp\htdocs\vhost\web-engineer-blog
に作成します。
web-engineer.lessというカスタマイズ用のスタイルを記述したLessソースコードから、web-engineer.cssというカスタマイズされたBootstrap3のcssをコンパイルするための設定になります。
grunt-contrib-lessのより詳細な設定方法は、
で調べることが出来ます。
コンパイル
コンパイルする前に
less/web-engineer.less
を作成します。今回は、純粋なBootstrapのcssを生成するため以下のように記述します。
@import "src/bootstrap";
web-engineer.lessを作成したらコンパイルします。
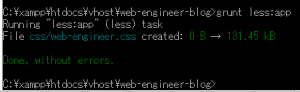
grunt less:app
コマンドプロンプトで上のgruntコマンドを実行すると画像のように実行されます。
web-engineer.cssという純粋なbootstrapのcssが出力されました。
index.htmlの作成
純粋なcssではありますが、bootstrap3のcssをコンパイルできたので、そのcssを利用してみます。
C:\xampp\htdocs\vhost\web-engineer-blogの階層に、
index.html
というファイル名で以下のコードで作成し、bootstrap3のスタイルが適用されるか確認します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Less Web Engineer Blog</title>
<link href="css/web-engineer.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="../navbar-fixed-top/">Fixed top</a></li>
</ul>
</div>
</div>
</div>
<div class="jumbotron">
<h1>Less Web Engineer Blog</h1>
<p>Web Engineer Blog creates Less sample</p>
<p>
<a class="btn btn-lg btn-primary" href="../../components/#navbar" role="button">View navbar docs »</a>
</p>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
ブラウザでindex.htmlを表示すると画像のとおり表示されます。
Bootstrap3のスタイルが適用されました。
自動コンパイル
Lessファイルを変更するたびにGruntで手動コンパイルをしても良いのですが、変更後自動でコンパイルすることが出来ます。
grunt-contrib-watchのインストール
grunt-contrib-watchを利用して自動コンパイルを行うことが可能で、インストールはgrunt-contrib-less同様npmで行うことが出来ます。
npm install grunt-contrib-watch --save-dev
Gruntfile.js
Gruntfile.jsを以下のコードに変更します。
module.exports = function (grunt) {
grunt.initConfig({
less: {
app: {
files: {"css/web-engineer.css": "less/web-engineer.less"}
}
},
watch: {
styles: {
files: ["less/**/*.less"],
tasks: ["less:app"],
options: {
livereload: true,
spawn: false
}
}
}
});
grunt.loadNpmTasks("grunt-contrib-less");
grunt.loadNpmTasks("grunt-contrib-watch");
};
自動コンパイルの開始
自動コンパイルを有効にするために以下のコマンドを実行します。
grunt watch:styles
実行すると、Lessソースファイルに対する変更を監視する状態となり、変更を加えると自動コンパイルが行われます。
ブラウザのオートリロード
自動コンパイル後にブラウザを自動で更新することが出来ます。index.htmlの/body直前にjsコードを呼び出すコードを追加します。
<script src="http://localhost:35729/livereload.js"></script>
自動コンパイルからブラウザのオートリロードまで有効な状態になりました。
カスタムスタイルの適用
web-engineer.lessにカスタマイズしたスタイルを適用して純粋なbootstrap3のcssにオリジナルのデザインを追加します。
web-engineer.lessで、variablesというカスタマイズ用のLessをimportします。
@import "src/bootstrap"; @import "variables";
以下のコードを記述して、
less/variables.less
として作成します。
@brand-primary: #305722; @navbar-default-bg: darken(@brand-primary, 5%); @navbar-default-brand-hover-color: #eaeee8; @navbar-default-link-color: #eaeee8; @jumbotron-heading-color: #DAB855; @jumbotron-bg: lighten(@brand-primary, 25%);
見た目の色が変更され画像のように表示されました。
Bootstrap3では、
Less variables
として、たくさんの変数を設定できるようになっています。
設定可能なLess variablesを調べるには、
上のリンクから変数名を調査することが可能です。