Node.js + Express3 + MongoDB + mongoose + Jadeでフォームからデータをinsertする
mongoose経由でMongoDBを操作する
mongooseというMongoDB向けのORM(ORマッパー)を利用して、ExpressにModelの概念を導入してみます。mongooseと他のモジュールを組み合わせることで、ModelだけでなくControllerやViewと連携したシンプルな構成にすることが出来ます。
mongooseとExpressを利用したMVCのチュートリアルです。
サンプルの画面
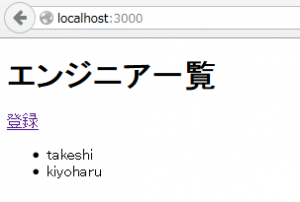
一覧画面
登録したエンジニアの一覧が表示されます。
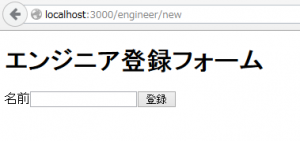
登録フォーム
エンジニアを登録するフォームです。
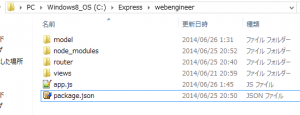
フォルダ階層
Windows環境に
C:\Express\webengineer
という階層を作って、そこにアプリを構成した。
最終的には画像のようなフォルダ階層になる。
package.json
利用するNode.jsのモジュールは以下のとおりです。
- express
- jade
- body-parser
- mongoose
package.jsonを使ってインストールします。それぞれのモジュールのバージョンは以下のものでインストールしました。
{
"name": "WebEngineerBlogMongoose",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app"
},
"dependencies": {
"express": "3.12.0",
"jade": "1.3.1",
"body-parser": "1.4.3",
"mongoose": "3.8.12"
}
}
app.js
アプリ本体のコードです。
var express = require('express');
var app = express();
var http = require('http');
var server = http.createServer(app);
var bodyParser = require('body-parser');
// mongooseの読み込み
var mongoose = require('mongoose');
// Modelの設定
var db = require('./model/database');
// Controllerの設定
var router = require('./router');
var engineer = require('./router/engineer');
// Viewの設定
app.set('views', __dirname + '/views');
app.set('view engine', 'jade');
// bodyParserの設定
app.use(bodyParser.urlencoded({
extended: true
}));
// ルーティング設定
app.get('/', router.index);
app.get('/engineer/new', engineer.generate);
app.post('/engineer/new', engineer.postGenerate);
server.listen(3000);
Model
model/database.js
dtabase.jsでMongoDBへの接続とデータベーススキーマの定義を行います。
// Modelでもmongooseを読み込みます
var mongoose = require( 'mongoose' );
// MongoDBに接続
var mURI = 'mongodb://localhost/engineerblog';
mongoose.connect(mURI);
// 接続イベントを利用してログ出力
mongoose.connection.on('connected', function () {
console.log('mongoose URI locates ' + mURI);
});
// スキーマの定義とEngineerモデルの作成
var engineerSchema = new mongoose.Schema({
name: String,
created: { type: Date, default: Date.now },
});
mongoose.model( 'Engineer', engineerSchema );
スキーマに関する詳しい情報はmongooseのサイトで調べることが出来る。
Controller
Node.jsの外部モジュールを自作する要領で、Controllerを作成します。
index.js
router/index.js
var mongoose = require( 'mongoose' );
var Engineer = mongoose.model( 'Engineer' );
// indexコントローラ
exports.index = function(req, res){
// Engineerモデルのfindメソッドで一覧を取得
Engineer.find({}, function(error, engineers) {
if(!error){
res.render('index', {
title: 'エンジニア一覧',
// engineersにはMongoDBから取得したデータが返されるので、そのままJadeに渡す
engineers: engineers
});
}
});
};
engineer.js
router/engineer.js
var mongoose = require( 'mongoose' );
var Engineer = mongoose.model( 'Engineer' );
// Getリクエスト用
exports.generate = function(req, res){
res.render('engineer-form', {
title: 'エンジニア登録フォーム',
buttonName: "登録"
});
};
// Postリクエスト用
exports.postGenerate = function(req, res){
Engineer.create({
name: req.body.Name,
}, function( error, engineer ){
if(error){
console.log(error);
}else{
console.log("Engineer saved: " + engineer);
res.redirect( '/' );
}
});
};
View
Viewです。
layout.jade
view/layout.jade
doctype html
html
head
title= title
body
block content
index.jade
view/index.jade
extends layout
block content
h1= title
p
a(href="/engineer/new") 登録
ul
each e in engineers
li= e.name
engineer-form.jade
view/engineer-form.jade
extends layout
block content
h1= title
form(id="frmEngineerName", method="post", action="")
label(for="Name") 名前
input(type="text", name="Name", id="Name")
input(type="submit", value="#{buttonName}")
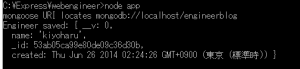
動作確認
アプリを起動すると、MongoDBに接続したメッセージがログ出力されます。そして、フォームから登録する毎に登録したデータがログ出力されます。
mongooseを利用することで、Modelをレイヤーとして確立することができ、他のモジュールと組み合わせることで、MVCの概念を導入することが出来ます。