プログラム未経験でもページネーションは簡単に実装可能
公式テーマtwentyfourteenのページ送り機能
WordPressにページネーション機能を付ける場合、専用のプラグインを利用する方法がある。
プラグインを極力利用せずにWordPressを使っているので、プラグイン非依存でなるべく簡単にページネーションを実装する方法を調べてみた。
Webエンジニアブログの場合は、WordPress公式テーマであるtwentythirteenを利用している。このテーマには、標準でページ送りが付いておらず、アーカイブ系ページにおいて、次のページと前のページへしか移動できないテーマになっている。
しかし、twentyfourteenのテーマには一般的なページネーション機能が標準で備わっているので、WordPress上においては、その仕組みを流用することで効率的にページ送り機能を実装することが可能。
ページ送りのソースコードはオフィシャルに公開されている
twentyfourteenのfuctions.phpで
twentyfourteen_paging_nav()
という関数が定義されていることが確認できます。この関数がページネーションのリンクを出力しており、index.phpで設定されています。
WordPress twentyfourteen_paging_nav() | Function | WordPress Developer Resources
上のページに掲載されているソースコードをtwentythirteenで利用してみます。
- twentyfourteen_paging_nav()のソースをfunctions.phpにコピー
- index.phpの任意の場所にtwentyfourteen_paging_nav()を追加
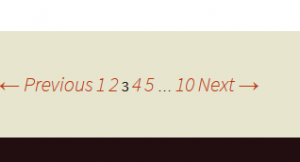
2つの手順を行うだけで純粋なページネーションのリンクを出力することが可能です。
ページングのデザインは別途適用する必要がありますが、ここまでの手順により機能部分については実装することができました。
twentythirteenのデザインを適用
各テーマ毎に見た目を調整
twentyfourteen_paging_nav()をtwentythirteenで実践的に使ってみます。twentythirteenの場合は、
twentythirteen_paging_nav()
にて、ページ送りのリンクが出力されており、その関数内でclass属性が追加されたHTMLを出力するようになっています。twentythirteenの標準デザインを流用する方向でtwentyfourteen_paging_nav()を利用ために、twentythirteen_paging_nav()内でtwentyfourteen_paging_nav()を呼び出します。
<div class="nav-links"> <?php twentyfourteen_paging_nav(); ?> </div>
上のようにコーディングすることで、ページ送りのリンクがセンタリングされて表示されます。
CSS
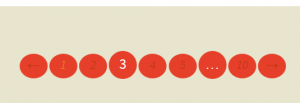
twentythirteenのデザインを.page-numbersに適用します。
.page-numbers {
background-color: #e63f2a;
border-radius: 50%;
color: #fff;
display: inline-block;
font-size: 26px;
padding: 3px 0 8px;
text-align: center;
width: 50px;
}
.page-numbers .prev {
margin-right: 10px;
}
.page-numbers .next {
margin-left: 10px;
}
.page-numbers a:hover {
background-color: #ea9629;
text-decoration: none;
}
ここまでの手順で純粋なページリンクにデザインが適用されました。
paginate_links()で微調整
ページネーションのリンクを調整する場合には、WordPressのpaginate_links()を調整することで可能です。
Function Reference/paginate links codex
twentyfourteen_paging_nav()のコードを確認すると内部でpaginate_links()というWordPressの関数を利用していることが確認できます。codexを参考に調整可能な部分を微調整することが出来ます。
twentythirteen向けのページネーションを簡単に作成することが出来ました。